
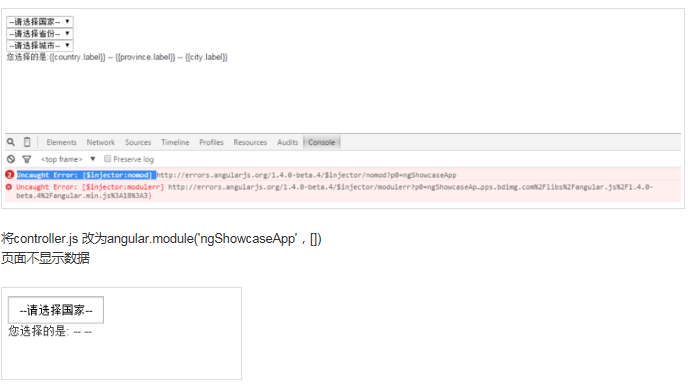
引入了controller,为什么一直报错Uncaught Error: [$injector:nomod]
初衷是要实现一个三级联动
正常注入了controller,仍然报错
<!DOCTYPE html>
<html
ead>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewprot" content="width=device-width">
<title>Document</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/todc-bootstrap/3.1.1-3.2.1/todc-bootstrap.min.css">
</head>
<body ng-app="ngShowcaseApp" ng-controller="ctrl.select.cascade">
<div class="row">
<div class="col-md-4">
<select class="form-contrl" ng-model="vm.country" ng-options="country.label for country in vm.country">
<option value="">--请选择国家--</option>
</select>
</div>
<div class="col-md-4" ng-if="vm.country.provinces">
<select class="form-contrl" ng-model="vm.province" ng-options="province.label for value in vm.provinces">
<option value="">--请选择省份--</option>
</select>
</div>
<div class="col-md-4" ng-if="vm.province.cities">
<select class="form-contrl" ng-model="vm.city" ng-options="city.label for value in vm.cities">
<option value="">--请选择城市--</option>
</select>
</div>
</div>
<div>您选择的是:{{country.label}} -- {{province.label}} -- {{city.label}}</div>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.0-beta.4/angular.min.js"></script>
<script src="data.controller.js"></script>
<script src="data.js"></script>
</body>
</html>'use strict';
angular.module('ngShowcaseApp',[])
.controller('ctrl.select.cascade',function($scope, CityData) {
var vm = $scope.vm = {};
vm.countries = CityData;
//更换国家时清空省
$scope.$watch('vm.country',function(country) {
vm.province = null;
});
//更换省的时候清空市
$scope.$watch('vm.province', function(province) {
vm.city = null;
});
});'use strict';
angular.module('ngShowcaseApp').constant('CityData', [
{
label: '中国',
flag: 'cn.png',
provinces: [
{
label: '北京',
cities: [
{
label: '朝阳区'
},
{
label: '宣武区'
},
{
label: '海淀区'
}
]
},
{
label: '河北',
cities: [
{
label: '石家庄'
},
{
label: '承德'
},
{
label: '唐山'
}
]
}
]
},
{
label: '美国',
flag: 'us.png',
provinces: [
{
label: '纽约',
cities: [
{
label: '曼哈顿区'
},
{
label: '皇后区'
}
]
},
{
label: '德克萨斯州',
cities: [
{
label: '休斯顿'
},
{
label: '达拉斯'
}
]
},
{
label: '加利福尼亚州'
}
]
}
]);
展开
收起
1
条回答
 写回答
写回答
-
IT从业
没创建module?
angular.module('ngShowcaseApp',[]). controller(...)
2019-07-17 19:42:33赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


