
豆瓣web端阅读器内容的分页显示
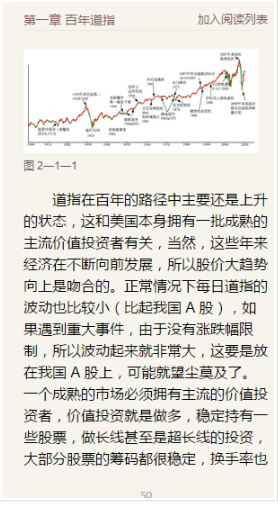
其实我是看了豆瓣阅读的手机web端之后有这个疑问的(PC浏览器上的web阅读器也类似),它能够将很长的小说或者文章分页进行显示,调整字体大小之后能够重新排版显示。显示的内容也比较复杂,比如不同格式的文字以及图片等。
感觉这整个计算分页的过程涉及比较复杂的运算,比如计算哪一页该从那个地方显示,所以突然想问这个问题,这方面有没有开源的库可以用库或者相关的知识可以参考学习一下。
上两张豆瓣手机web端的阅读器照片:

展开
收起
1
条回答
 写回答
写回答
-
IT从业
答
答案对人有帮助,有参考价值 1 答案没帮助,是错误的答案,答非所问
采纳
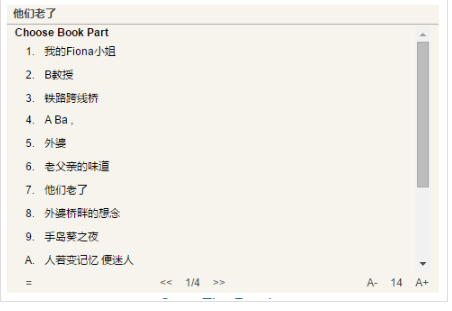
好吧,貌似是不会有人在回答这个问题了,我利用这两天的空余时间尝试了一下实现这个功能。用的jquery+angular,主要使用的是ng,jq主要是用来做一些css的操作,其实完全可以去掉对jq的依赖。到现在为止已经实现了核心的分页功能了,虽然有的时候有些bug。图片显示还没弄上去,不过感觉放图片不是大问题了,有兴趣的可以一块来改进它。目前是用的图书数据是从豆瓣阅读上面hack下来的,换用其他的数据主要是在service上面做一下适配就行了。
兼容性方面,对IE9、IE10、Chrome、Firefox都测试通过了。
地址在这WebReader,顺便丢两个图片:

 2019-07-17 19:40:50赞同 展开评论 打赏
2019-07-17 19:40:50赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




