
canvas绘图:圆环形日期选择器
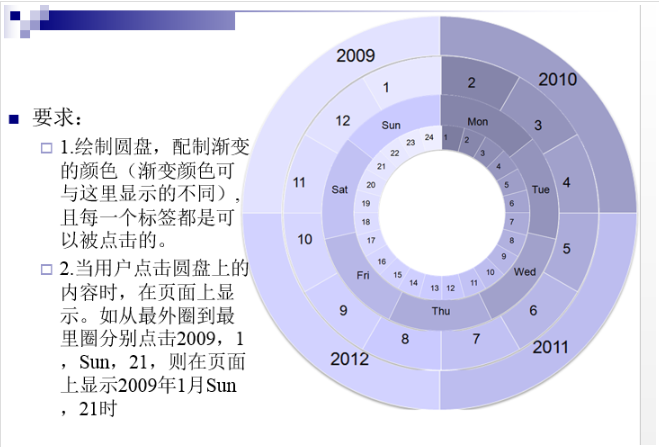
需要做一个canvas的绘图,四个圆环组成的一个日期选择器,点击选择器上的日期后,跳出一个js窗口显示日期。小E不会做,求大神指导,附照片和要求,谢谢!
展开
收起
1
条回答
 写回答
写回答
-
IT从业
你可以参考一下canvas时钟的实现方法。可以有些启发吧。基本思路是利用rotate,可以简单一些。自己算sin也行,就是稍微麻烦点。
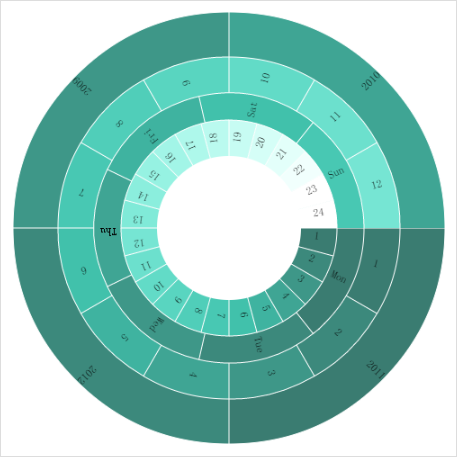
这个东西倒是挺有创意的,有空我也弄一个,嘿嘿实现了一个:几个问题,字没有正过来显示,如果要正过来显示得用sin去算;颜色搞了很久,最后用hsl搞了;点击不去做了,不想算鼠标位置,如果是我的话,我会考虑用svg实现事件

var myCanvas = document.getElementById('myCanvas');myCanvas.width = 500; myCanvas.height = 500; var r0 = 240; var r1 = 190; var r2 = 150; var r3 = 120; var ctx = myCanvas.getContext('2d'); //generate color var color = []; for(var i=1;i<=24;i++){ var p = 30+(70/24)*i; color.push('hsl(170,' + p + '%,' + p + '%)'); } ctx.translate(250,250); drawSector(4,r0,[2011,2012,2009,2010]); drawSector(12,r1,[1,2,3,4,5,6,7,8,9,10,11,12]); drawSector(7,r2,['Mon','Tue','Wed','Thu','Fri','Sat','Sun']); drawSector(24,r3,[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24]); //draw white space center ctx.save(); ctx.fillStyle = "#fff"; ctx.beginPath(); ctx.arc(0,0,80,0,2*Math.PI); ctx.fill() ctx.restore(); function drawSector (split,r,text) { // body... ctx.save(); ctx.strokeStyle = '#fff'; for(i=1;i<=split;i++){ ctx.fillStyle = color[i]; ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(r,0); ctx.arc(0,0,r,0,2*Math.PI/split); ctx.fill(); ctx.stroke(); if(text){ ctx.rotate(Math.PI/split); ctx.save(); ctx.fillStyle = "#000"; ctx.fillText(text[i-1],r-25,0); ctx.restore(); ctx.rotate(Math.PI/split); } else{ ctx.rotate(2*Math.PI/split); } } ctx.restore(); }2019-07-17 19:40:03赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


