
jquery on 方法在safari上的兼容性
<!DOCTYPE>
<html>
<head>
<title>test</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
<meta content="telephone=no" name="format-detection" />
<style type="text/css">
ul, li{
margin: 0;
padding: 0;
}
ul{
list-style: none;
max-width: 600px;
}
li{
margin: 10px;
border: 1px solid blue;
}
img{
width: 200px;
border: none;
}
div.appraisal-intro{
font-size: 20px;
margin: 20px 0;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main main-bg">
<ul class="appraisals-list">
<li class="appraisal">
<div>
<a class="appraisal-link" href="http://www.baidu.com" title="baidu">
<img class="appraisal-img" src="http://t0.gstatic.com/images?q=tbn:ANd9GcQHoxyhSNPHirv6vS72cfWLYRCqSGDLdnGuMmDr76WD8wjaMWeA" alt="图片测试" />
</a>
</div>
<div class="appraisal-intro">
<a class="topic-link" href="http://bing.com">
<span class="appraisal-title">这是一个测试。。。</span>
<span class="date">2月31日</span>
</a>
</div>
<p>其他信息。。。。。。,点击非图片区域的任何地方都会提转到某个指定的链接。</p>
</li>
<li class="appraisal">
<div>
<a class="appraisal-link" href="http://www.baidu.com" title="baidu">
<img class="appraisal-img" src="http://t0.gstatic.com/images?q=tbn:ANd9GcQHoxyhSNPHirv6vS72cfWLYRCqSGDLdnGuMmDr76WD8wjaMWeA" alt="图片测试" />
</a>
</div>
<div class="appraisal-intro">
<a class="topic-link" href="http://bing.com">
<span class="appraisal-title">这是一个测试。。。</span>
<span class="date">2月31日</span>
</a>
</div>
<p>其他信息。。。。。。,点击非图片区域的任何地方都会提转到某个指定的链接。</p>
</li>
<li class="appraisal">
<div>
<a class="appraisal-link" href="http://www.baidu.com" title="baidu">
<img class="appraisal-img" src="http://t0.gstatic.com/images?q=tbn:ANd9GcQHoxyhSNPHirv6vS72cfWLYRCqSGDLdnGuMmDr76WD8wjaMWeA" alt="图片测试" />
</a>
</div>
<div class="appraisal-intro">
<a class="topic-link" href="http://bing.com">
<span class="appraisal-title">这是一个测试。。。</span>
<span class="date">2月31日</span>
</a>
</div>
<p>其他信息。。。。。。,点击非图片区域的任何地方都会提转到某个指定的链接。</p>
</li>
<li class="appraisal">
<div>
<a class="appraisal-link" href="http://www.baidu.com" title="baidu">
<img class="appraisal-img" src="http://t0.gstatic.com/images?q=tbn:ANd9GcQHoxyhSNPHirv6vS72cfWLYRCqSGDLdnGuMmDr76WD8wjaMWeA" alt="图片测试" />
</a>
</div>
<div class="appraisal-intro">
<a class="topic-link" href="http://bing.com">
<span class="appraisal-title">这是一个测试。。。</span>
<span class="date">2月31日</span>
</a>
</div>
<p>其他信息。。。。。。,点击非图片区域的任何地方都会提转到某个指定的链接。</p>
</li>
</ul>
</div>
<script type="text/javascript" src="jquery-1.8.1.min.js"></script>
<script type='text/javascript'>
/**
* 模拟链接跳转
* @param {string} class_name 要执行跳转的元素类名
* @returns {string} link 最终指定跳转地址的a标签的类名
*/
function jumpToDetail(obj, class_name, link){
var link_area = null;
var className = $(obj).attr("class");
className = className.split(' ');
var classNameLen = className.length;
for (var i = 0; i < classNameLen; i ++){
if (className[i] == class_name){
link_area = $(obj);
break;
}
}
if (! obj){
link_area = $(obj).parents("."+class_name);
if (! link_area.length){
return ;
}
}
window.location = link_area.find("."+link).attr('href');
}
/*
* 阻止事件
*/
function stopEvent(e){
e = e || window.event;
if(e.preventDefault) {
e.preventDefault();
e.stopPropagation();
}else{
e.returnValue = false;
e.cancelBubble = true;
}
}
$(document).ready(function(event){
var body = $("body");
body.on("click", ".appraisal", function(event){
alert("click not on image");
jumpToDetail(this, 'appraisal', 'topic-link');
stopEvent(event);
});
// cancel the default action of a element
body.on("click", ".appraisal-link", function(event){
alert("click on image");
jumpToDetail(this, 'appraisal', 'appraisal-link');
stopEvent(event);
});
body.on("click", ".topic-link", function(event){
alert("click not on image");
jumpToDetail(this, 'appraisal', 'topic-link');
stopEvent(event);
});
});
</script>
</body>
</html>
上面这段代码在safari下,on方法似乎,无论你怎么点都没有作用。有经验的同志们,可否指点一二? 我需要给动态生成的元素也绑定这个点击事件。
-
IT从业
如果jumpToDetail是一个弹窗之类必须要有JS介入的东西,而.appraisal可能本身不提供click事件(比如span标签),那么,可以用touchend click做代替。
要防止滑动的时候不误触发,可以学习这里去除onclick的300ms延时的方式,使用一种方式缓存在touch过程中是否发生了touchmove。
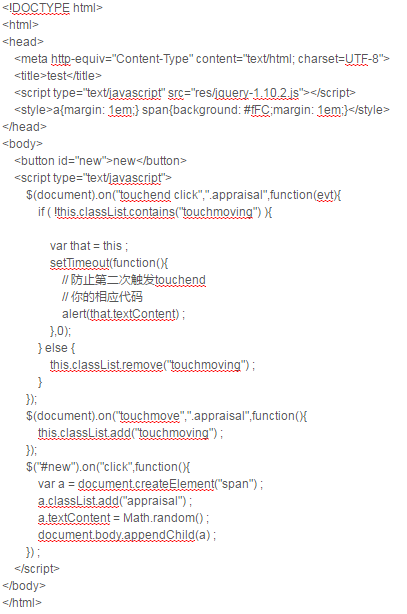
在ipad2 + iOs7 + safari/chrome + jQuery1.10.2上测试通过:

可能性多了去了,为何一定会是是jQuery.on的兼容性问题呢,自己的说法验过了吗?我不知道.appraisal是什么,不知道你的jQuery版本和iPhone版本……前端里,兼容性这种东西是步步惊心,根据LZ提供的上下文,很难说什么东西更致命,只能靠猜,因而没办法帮到具体的忙了。
1
如果jumpToDetail是跳转到页面里面本身存在的内容区域里,而.appraisal是一个链接,那么有一个更加简单的做法,是,然后给相应的元素赋以ID。
2
如果jumpToDetail是一个弹窗之类必须要有JS介入的东西,而.appraisal是一个a标签,那么,增加它的href属性,它就可以有click事件,也会冒泡到document上。
在ipad2 + iOs7 + safari/chrome + jQuery1.10.2上测试通过
参考
•kejun:测试touch事件
•apple的相关事件API2019-07-17 19:38:23赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。




