
cdn上css文件引入页面后,response为空
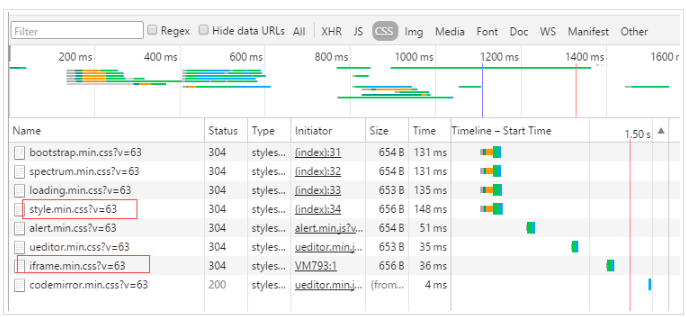
网站中,为了提高访问速度,吧css,js都换成cdn,是很常见的需求,最近发现引入的部分css没有对页面进行渲染,查看原因是css文件已经成功加载,但是,response内容是空的,直接打开浏览器访问这个css是可以访问到内容的。
所以导致页面样式错乱:

这些文件都是在同一个cdn上的
展开
收起
1
条回答
 写回答
写回答
-
IT从业
已经找到原因了:
html中的link引入css时,文件类型是text/css,如果服务器端返回的文件类型不符,那么,response就是空的,无法加载到页面。
这个问题的出现,是cdn,默认把文件类型设置成了text/plain类型,修改为text/css类型就好了
2019-07-17 19:36:38赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




