
没有对div设置width,却显示width为100%,这是为什么?
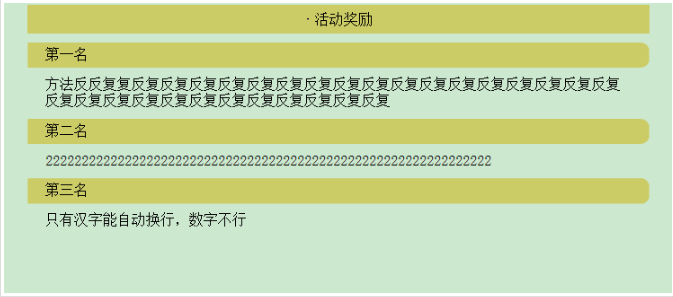
请看class x3-1,在这里我没有设置width,现实的效果却是100%。这是为什么?如何让width随字数自适应?
谢谢
<!doctype html>
<style>
/*默认设置*/
*{margin:0px;padding:0px;border:0px;font-size:16px;}
/*最外层框*/
.x1{width:80%;margin:0 auto;}
/*活动奖励,图片*/
.x2{margin:10px 0px;width:100%;height:32px;background:#CCCC66;}
.x2-1{margin:0 auto;width:84px;padding:8px 0px 8px 0px;}
.x2-1-1{float:left;}
/*图片属性*/
.x2-1-1 img{width:16px;height:16px;}
/*正文*/
.x3{clear:both;}
.x3-1{
-webkit-border-radius:0px 10px 10px 0px;-moz-border-radius: 0px 10px 10px 0px;border-radius: 0px 10px 10px 0px;
background:#CCCC66;padding:5px 20px;
}
.x3-2{
padding:10px 20px;
}
</style>
<body>
<div class='x1'>
<div class='x2'>
<div class='x2-1'>
<div class='x2-1-1'><img src='111.png'></div>
<div class='x2-1-1'>活动奖励</div>
</div>
</div>
<div class='x3'>
<div class='x3-1'>
第一名
</div>
<div class='x3-2'>
方法反反复复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复反复
</div>
</div>
<div class='x3'>
<div class='x3-1'>
第二名
</div>
<div class='x3-2'>
22222222222222222222222222222222222222222222222222222222222222
</div>
</div>
<div class='x3'>
<div class='x3-1'>
第三名
</div>
<div class='x3-2'>
只有汉字能自动换行,数字不行
</div>
</div>
</div>
</body>
</html>
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


