
急求 关于移动端设计稿尺寸转页面的问题

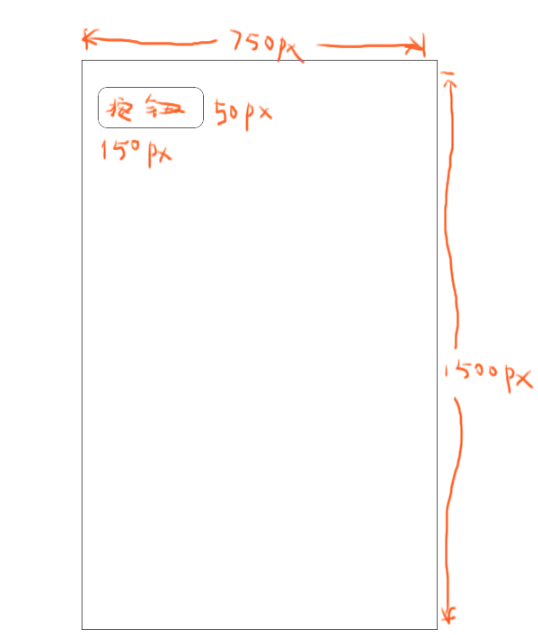
如上图,假设设计稿为这个尺寸,我现在需要将其转为页面,当我遇到一个如上图的按钮后,在ps里面量得按钮尺寸为宽150px,高50px,那么经过怎样的换算,才是我实际在css文件里面该给按钮设置的尺寸?
前提,我不使用任何自适应技术,就是说我需要在页面里面把这些元素尺寸都写死,
说直白点就是,我在750的设计稿里面量得一个按钮尺寸为150px * 50px,我们知道这个尺寸肯定是不能直接用到实际页面的,因为这个尺寸是相对与750的设计稿来说才合理的,那么我怎么换算这个尺寸?
举个例子
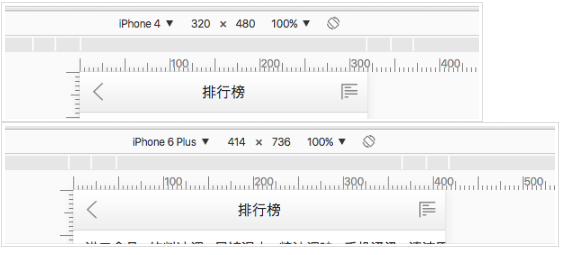
京东移动端的顶部条的高度在不同尺寸下高度都是45px,我就是想知道,假如他的设计稿是750px * 1500px,在设计稿里面量得顶部条高度为130px,他是经过怎样的换算得出最后的45px的?
-
IT从业
按照你这个设计图的尺寸,宽高各除以2就行了。
移动端设备最小宽度是320px,大概约等于设计图的一半了,iphone6宽度375px, iphone6s plus 宽度414px,可以按比自己估算一下。
ps:看到很多同学提到rem来做适配,虽然并不是题主想要的结果,但是让我非常好奇,因此专门去学习了一下rem,并总结了一篇文章
https://segmentfault.com/a/1190000005162403,欢迎大家一阅。
demo地址: http://yangbo5207.github.io/static/pages/hk-market-pay/2019-07-17 19:35:40赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。



