
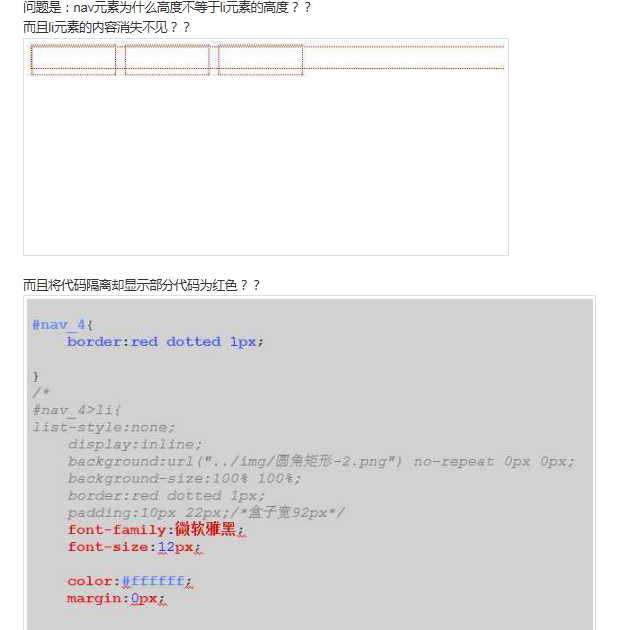
为什么这个css设置后这么奇怪??
<nav id="nav_4">
<li id="f1">客户管理</li>
<li>市场活动</li>
<li>外包管理</li>
</nav>
#nav_4{
border:red dotted 1px;
}
#nav_4>li{
display:inline;
background:url("../img/圆角矩形-2.png") no-repeat 0px 0px;
background-size:100% 100%;
border:red dotted 1px;
padding:10px 22px;/*盒子宽92px*/
font-family:微软雅黑;
font-size:12px;
color:#ffffff;
margin:0px;
}问题是:nav元素为什么高度不等于li元素的高度??
而且li元素的内容消失不见??
展开
收起
1
条回答
 写回答
写回答
-
IT从业
你把li中字体颜色设置了白色……当然看不到了
高度问题是你设置了display:inline;改为inline-block就可以了2019-07-17 19:34:51赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





