
background-position

CSS代码如下:
skin_0{
background-position:0px 0px;
}
skin_1{
background-position:15px 0px;
}
skin_2{
background-position:35px 0px;
}
skin_3{
background-position:55px 0px;
}
skin_4{
background-position:75px 0px;
}
skin_5{
background-position:95px 0px;
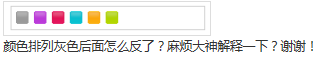
}最后显示如下:
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答






