
显示源代码,除了用highlight.js使代码高亮外,还要用什么才能使代码可折叠?
如题,我现在用了highlight.js,但是还没有达到想要的效果,比如这样:
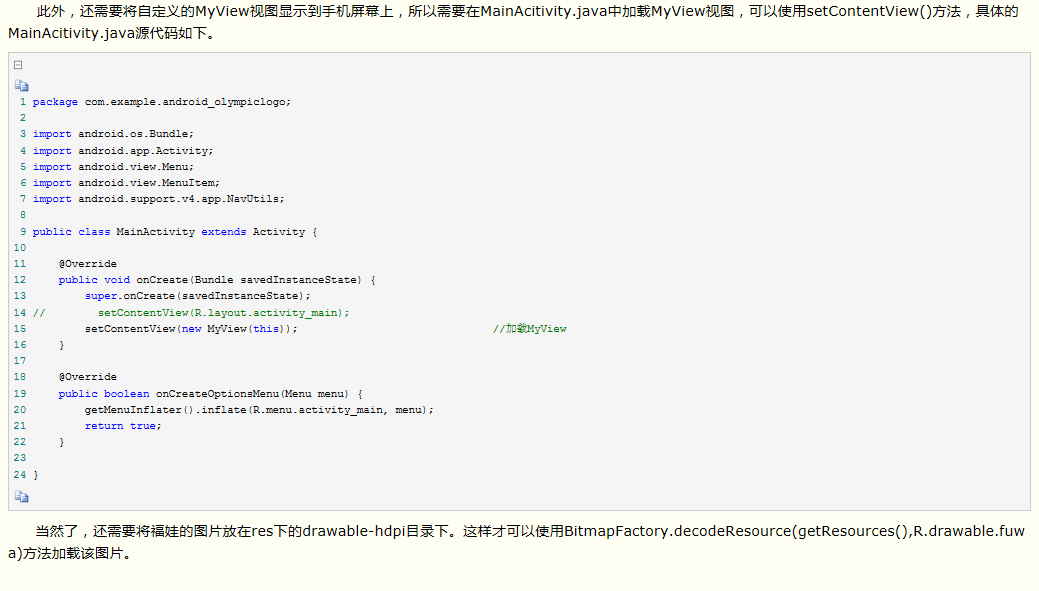
展开后:
1 package com.example.android_olympiclogo;
2
3 import android.view.View;
4 import android.content.Context;
5 import android.graphics.BitmapFactory;
6 import android.graphics.Canvas;
7 import android.graphics.Color;
8 import android.graphics.Paint;
9 import android.graphics.Paint.Style;
10
11 public class MyView extends View {
12
13 public MyView(Context context) {
14 super(context);
15 }
16
17 public void onDraw(Canvas canvas) {
18
19 Paint paint_blue = new Paint(); //绘制蓝色的环
20 paint_blue.setColor(Color.BLUE);
21 paint_blue.setStyle(Style.STROKE);
22 paint_blue.setStrokeWidth(10);
23 canvas.drawCircle(110,150,60,paint_blue);
24
25 Paint paint_yellow = new Paint(); //绘制黄色的环
26 paint_yellow.setColor(Color.YELLOW);
27 paint_yellow.setStyle(Style.STROKE);
28 paint_yellow.setStrokeWidth(10);
29 canvas.drawCircle((float)175.5, 210, 60, paint_yellow);
30
31 Paint paint_black = new Paint(); //绘制黑色的环
32 paint_black.setColor(Color.BLACK);
33 paint_black.setStyle(Style.STROKE);
34 paint_black.setStrokeWidth(10);
35 canvas.drawCircle(245, 150, 60, paint_black);
36
37 Paint paint_green = new Paint(); //绘制绿色的环
38 paint_green.setColor(Color.GREEN);
39 paint_green.setStyle(Style.STROKE);
40 paint_green.setStrokeWidth(10);
41 canvas.drawCircle(311, 210, 60, paint_green);
42
43 Paint paint_red = new Paint(); //绘制红色的环
44 paint_red.setColor(Color.RED);
45 paint_red.setStyle(Style.STROKE);
46 paint_red.setStrokeWidth(10);
47 canvas.drawCircle(380, 150, 60, paint_red);
48
49 Paint paint_string = new Paint(); //绘制字符串
50 paint_string.setColor(Color.BLUE);
51 paint_string.setTextSize(20);
52 canvas.drawText("Welcome to Beijing", 245, 310, paint_string);
53
54 Paint paint_line = new Paint(); //绘制直线
55 paint_line.setColor(Color.BLUE);
56 canvas.drawLine(240, 310, 425, 310, paint_line);
57
58 Paint paint_text = new Paint(); //绘制字符串
59 paint_text.setColor(Color.BLUE);
60 paint_text.setTextSize(20);
61 canvas.drawText("北京欢迎您", 275, 330, paint_text);
62
63 //绘制福娃图片
64 canvas.drawBitmap(BitmapFactory.decodeResource(getResources(),R.drawable.fuwa), 35, 340, paint_line);
65 }
66 }
支持可以折叠更好,能弄成与上面网页中的一模一样更好,现在我用的highlight.js的字体稍大了一些,请教各位要怎么搞。
展开
收起
1
条回答
 写回答
写回答
-
IT从业
折叠就别用插件了吧,两个div,一个放折叠后显示的代码,一个放折叠打开后要显示的代码,然后放个+和-的图标两个DIV之间来回切换即可
2019-07-17 19:33:41赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




