
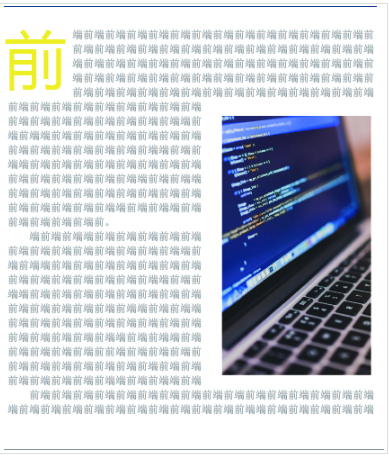
CSS如何实现三边包围图片

代码如下
//css部分
content{
width:400px;
clear:both;
}
content p{
text-indent:2em;
}
content img{
width:100px;
float:right;
clear: both;
}
//页面部分
<div id="content">
<img src="22.jpg">
<p>前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前</p><p>端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端</p>
</div>我用了float:right,只能实现图片出现在右上角,
请问大神们,在不使用js的情况下,纯CSS
如何实现效果的图片在两个段落各占一半?
展开
收起
3
条回答
 写回答
写回答
-
方法一: 可以区分为:上、中、下,三个模块。 上:正常文字展示。 中:图片和文字区域,用行内元素就好。也可以使用css将块级变成行内。 下:正常文字展示。
方法二: 使用grid,display: grid; grid,是网格布局,grid是一个CSS所有网格容器的简写属性。 设置图在的列和行,即可。
2023-01-09 11:00:43赞同 展开评论 打赏 -
-
IT从业
代码如下
//css部分 content{ width:400px; clear:both; } content p{ text-indent:2em; } content img{ width:100px; float:right; clear: both; } //页面部分 <div id="content"> <img src="22.jpg"> <p>前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前</p><p>端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端前端</p> </div>我用了float:right,只能实现图片出现在右上角,
请问大神们,在不使用js的情况下,纯CSS
如何实现效果的图片在两个段落各占一半?2019-07-17 19:32:08赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答






