
关于LESS中对“/”的编译处理
众所周知*1
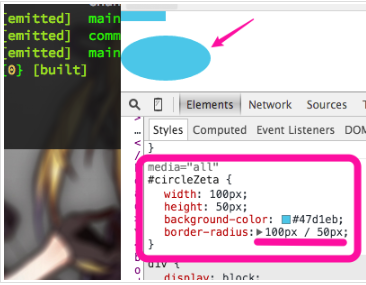
•在CSS中,如果我们要绘制一个 __椭圆__,一般代码如下:
circleZeta {
width: 100px;
height: 50px;
background-color: #47d1eb;
border-radius: 100px / 50px; // 注意这里的写法
}•展示样式如下:
众所周知*2
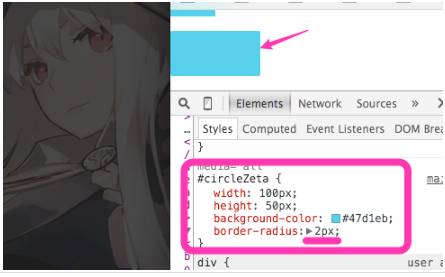
•在LESS中,如果我们要将其编译为CSS时,LESS会自动根据 +、-、*、/ 等运算符进行尺寸大小的计算
•于是,如果在LESS中绘制 __椭圆__,这一行样式:border-radius: 100px / 50px 就会变编译成 border-radius: 2px,造成异常。
•展示样式如下:
展开
收起
1
条回答
 写回答
写回答
-
IT从业
改成:
border-radius: ~'100px/50px';
或者
全选复制放进比例
border-radius: 50%;就可以不执行运算符,而正确编译
2019-07-17 19:30:41赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


