
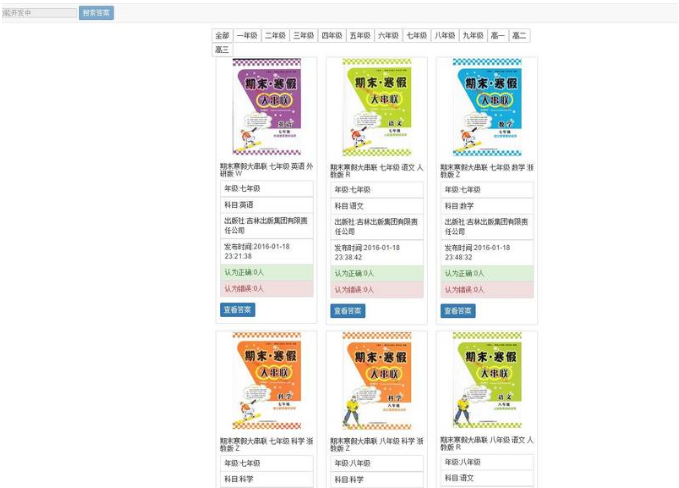
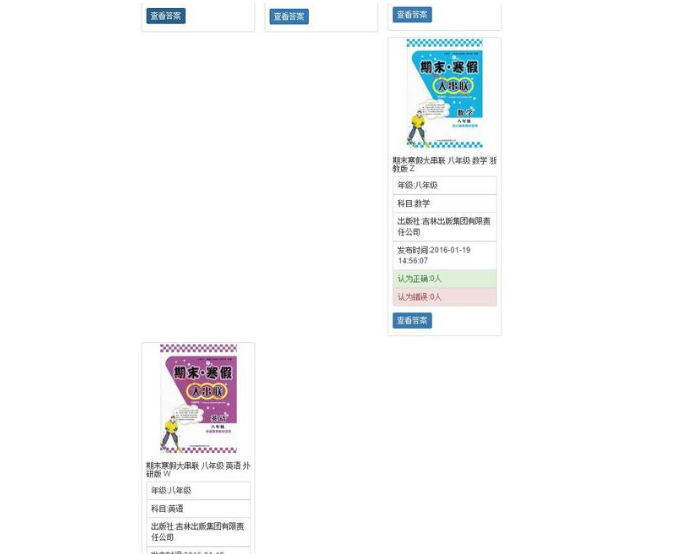
用bootstrap栅格系统出现错乱
<div class="col-sm-6 col-md-4">上面是我用的栅格属性

前面两行的时候都还是好好,后面第三行就出现错位了,我还用了bootstrap的缩略图功能。
展开
收起
1
条回答
 写回答
写回答
-
IT从业
你这里所有内容是一样的吗?这是因为 上一行的元素高度不一,导致元素 float 错误。
解决方法1.使用 栅栏 系统的时候,应该在每一行都使用 row 单独包裹起来,不要直接在一行中连续加入 col 让他自动换行。
2.注意所有元素的高度,最好是固定元素高度
2019-07-17 19:30:33赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





