
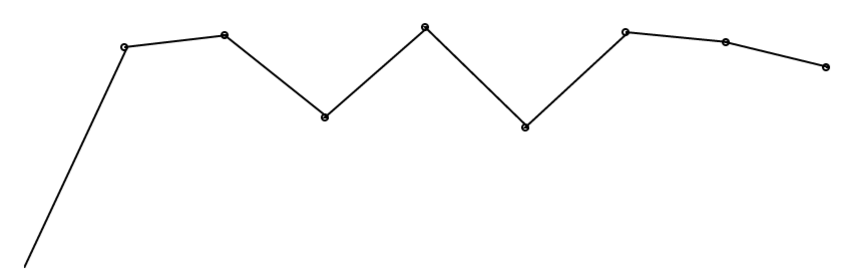
怎么把图中的点变成实心?改成g.fill()不行
var graph = document.getElementById('canvas');
if (graph.getContext){
var g = graph.getContext('2d');
for (var i = 0, l = a.length; i < l; i++) {
g.arc((i + 1) * 100,a[i],3,0,Math.PI*2,true);
g.lineTo((i + 1) * 100,a[i]);

}
g.stroke();
g.closePath();
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答






