
前端页面如何优化合适?
现在的网站使用了大量的js和css文件,看大家都在使用压缩文件、合并文件、CDN等技术来加速页面,但是现在有几个问题:
1.压缩文件、合并文件有什么比较合适的工具,开发阶段文件可能经常要修改
2.合并文件可以减少HTTP请求,那么对于Jquery这样的js类库来说,是采用合并文件的方式,还是采用CDN比较合适?
展开
收起
1
条回答
 写回答
写回答
-
IT从业
CDN
jQuery之类的常用库,推荐采用CDN,因为有可能别的网站已经缓存过了,所以在你这儿都不用下载。
百度静态资源库
资源压缩与合并
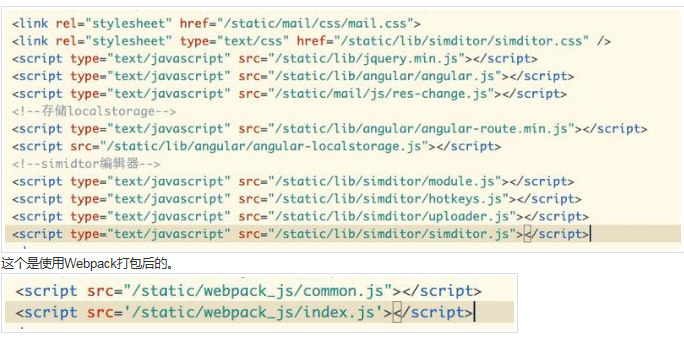
压缩文件、合并文件的话,推荐使用webpack打包。
webpack能把所有的js,css文件合并成一个js。能有效减少http的并发连接数。
举个实际例子,这是我之前一个页面中引用的JS和CSS文件。
小图片的优化如果小图片过多,推荐使用css sprite
2019-07-17 19:29:03赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




