
css请求阻塞网页加载,如何找到请求源。
我本地调试一个网页 每次都会加载一个css请求:
http://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic
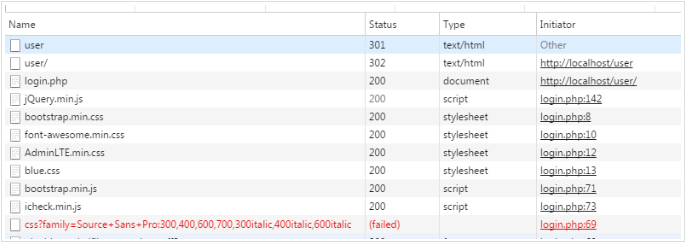
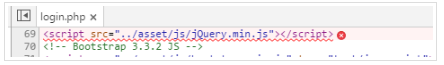
然而可能由于被墙或什么 这个请求就failed 并阻塞网页呈现 所以我想找到这个css的请求是哪一个文件发出的 并把它消灭掉 但是调试工具定位到的文件里面并没有找到这个请求。如图所示。

展开
收起
1
条回答
 写回答
写回答
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




