请问美团移动端网页的这种鼠标触摸激活效果是如何实现的??
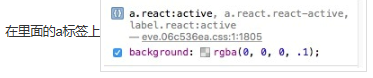
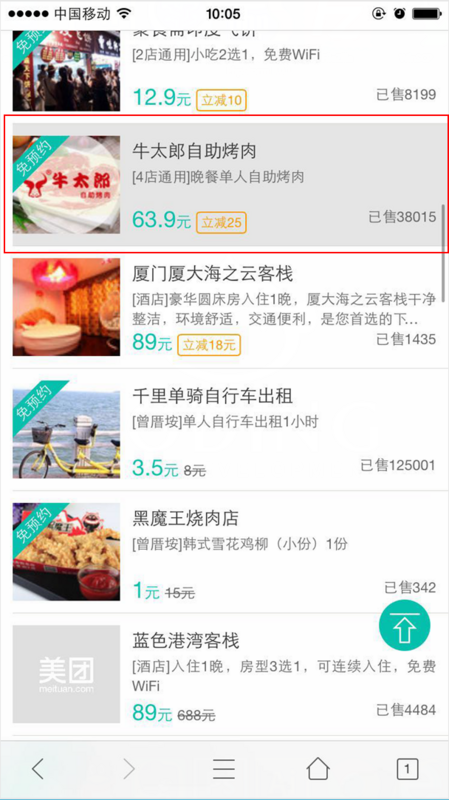
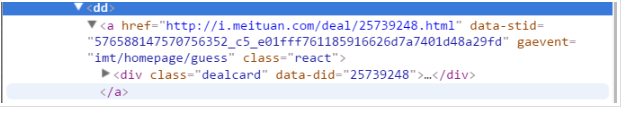
如图,这是美团的移动端html首页,当我们触摸列表中的一个选项时,其背景颜色会置灰,一开始我以为是用css的hover实现的,但是在源代码里面没有看到,由此我猜测他们应该是用js配合touchstart实现的,只是我向来不喜欢用js来实现这种激活效果。
敝司移动端正好需要用到类似的激活效果,想请教各位同学,你们是如何优雅的实现这个效果的?

页面链接:
美团移动端html首页
展开
收起
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答