探索云世界
活动广场
下载
下载
海量开发者使用工具、手册,免费下载
探索云世界

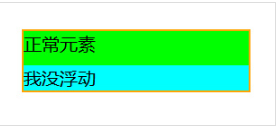
一个盒子,绿色的是个div“正常元素”,下面蓝色的是个p标签。(代码在最
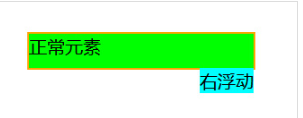
这时,设置下面的p标签,float:right。运行结果如图:
请问:浮动元素不是脱离文档流,尽量向上浮动吗,为什么蓝色的“右浮动”,好像只是浮动到了它所在行的最右边,而不是整个盒子的右上角呢?求解惑!谢谢!
下面是代码:
全选复制放进笔记
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
*{margin:0;padding:0;}
.box{width:200px;height40px;
border:2px solid orange;
margin:50px auto;
}
.box div{
background:lime;
height:30px;
}
.box p{background:aqua;float:right;
}
</style>
</head>
<body>
<div class="box">
<div>正常元素</div>
<p>右浮动</p>
</div>
</body>
</html>w3c在描述脱离文档流(out of flow)这个概念的时候,只将绝对定位(属性position为fixed或absolute)描述为完全脱离文档流(removed from the normal flow entirely),而浮动(属性float为left或right,且不为绝对定位)并没有这样表述。也就是说,浮动不是完全脱离文档流的。
这是什么意思呢?
虽然这个效果很常见,但请注意这些文字其实都是文档流内的,属于普通流(normal flow),如果所谓的“脱离文档流”就是跟文档流毫不相干的话,这些文字怎么会特意为浮动元素留下空间呢?
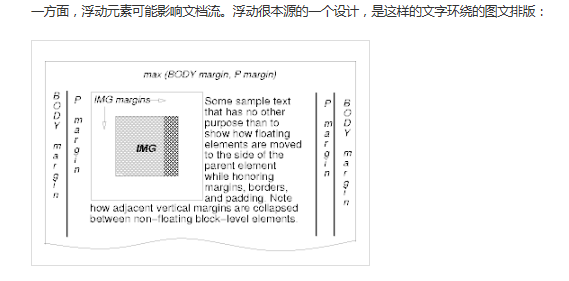
另一方面,浮动元素可能被文档流影响。w3c是这样描述浮动的:
In the float model, a box is first laid out according to the normal flow, then taken out of the flow and shifted to the left or right as far as possible. Content may flow along the side of a float.可以看到,浮动的效果并不是完全的脱离文档流,而是先基于文档流取得一个位置,然后再向左或向右移动。在题主的例子里,在浮动元素之前有一个普通流的块元素。浮动元素的精确特性规则中有这样一条:
The outer top of a floating box may not be higher than the outer top of any block or floated box generated by an element earlier in the source document.这句话的意思是,浮动元素不可以高于任何在源文档(html代码)之前的块元素或浮动元素。这也是说,浮动元素的上边缘位置,是要考虑在它之前的块元素或浮动元素的。再回到题主的例子,那个“正常元素”属于在浮动元素之前的块元素,因此那个“右浮动”在浮动位置时,会把在它之前的块元素也考虑在内,所以就会从块元素的下一行开始。
按照前面的“先基于文档流取得一个位置”的解释来理解,也可以得到这个结论。 一般说的“浮动元素不占用普通流元素的布局位置”,还需要更准确的描述一下:普通流取位置时不考虑在它之前的浮动元素(就当它们不存在),但浮动元素取位置时是会考虑在它之前的普通流块元素的。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。