1
条回答
 写回答
写回答
-
IT从业
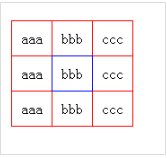
其实没那行麻烦了,利用的表格和单元格的不同背景就可以实现的:
style:
<style> table{ background-color:#f00; } table tr td{ background-color:#fff; padding:10px; } table tr td.selected{ border:1px solid blue; position:absolute; margin-top:-1px; margin-left:-1px; } </style>html:
<table cellpadding="0" cellspacing="1px"> <tr> <td>aaa</td> <td>bbb</td> <td>ccc</td> </tr> <tr> <td>aaa</td> <td class="selected">bbb</td> <td>ccc</td> </tr> <tr> <td>aaa</td> <td>bbb</td> <td>ccc</td> </tr> </table>result:
 2019-07-17 19:26:16赞同 展开评论 打赏
2019-07-17 19:26:16赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答