
html怎样中文字换行
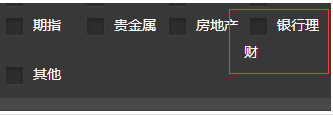
效果如下:
代码如下:
<span class="col-md-3">
<input type="checkbox" name="" value="" />
<label>房地产</label>
</span>
<span class="col-md-3">
<input type="checkbox" name="" value="" />
<label>银行理财</label>
</span>其实就是多个checkbox和label,每一组都用span包裹
现在我想让最后一行的换行的那个财字和银行理这三个字对齐,怎么办?
ps:目前label是display:inline
展开
收起
1
条回答
 写回答
写回答
-
IT从业
看题主截图的话,应该是在做适配手机微信长度对吧?
换行的原因
这个地方换行的原因应该是input+label长度超过了.col-md-3长度造成的。
如果是在总体长度超过目前的长度下,应该不会出现label换行。
由于手机的长度不固定,所以本身解决这个问题需要考略到能否缩减字,是否需要全部现实,能否使用省略号代替。
解决方案
1.最简单的解决方案
•将银行理财-》理财(或者其他两个字,不过看具体要不要呈现出全文)
1.靠谱的改法•将label中超出部分省略号代替。
不过看具体要不要呈现出全文,具体可以搜索如果css替换省略号
•缩小input:checkbox的padding或者margin来为label腾出位置来
这样做是不完美解决方案,不过目前设定长度为320px的话,针对总长度320来进行调整input的长度,这样可以达到效果,也可以适配绝大多说的手机。
备注
如果在不要求上下对其的情况下,可以不是用.col-md-*限定,自己通过pull-left/pull-right来调整大小,不过一般还是会要求对其的把。
2019-07-17 19:24:48赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答








