
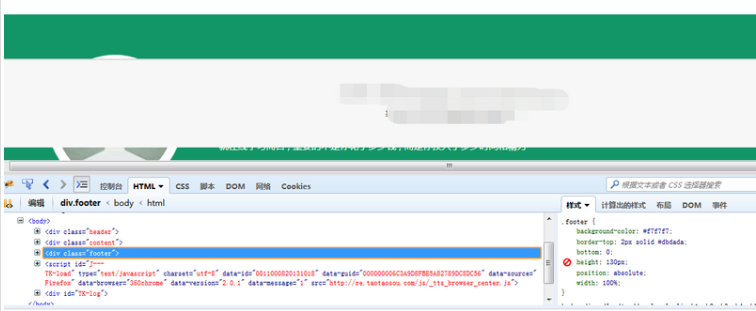
给页脚设置个absolute之后就飞到页面上去了
原来页脚的position:relative,我设置了一个absolute就放到了上边了。
我想要的效果是,不管页面的content部分的height设置的有多高,他的footer的都是在最底
展开
收起
2
条回答
 写回答
写回答
-
-
IT从业
position:absolute定位的相对元素是最近定位的父元素,如果没有,则相对于body定位。footer的父元素没有进行定位(也可能没有父元素),所以相对于body定位,就出现了题主的情况。
第一种方式footer{ position:absolute; bottom:0 }第二种方式
footer的父元素{ position:relative } footer{ position:absolute }2019-07-17 19:23:55赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答






