
宽度足够的时候元素还是被挤下去了

html
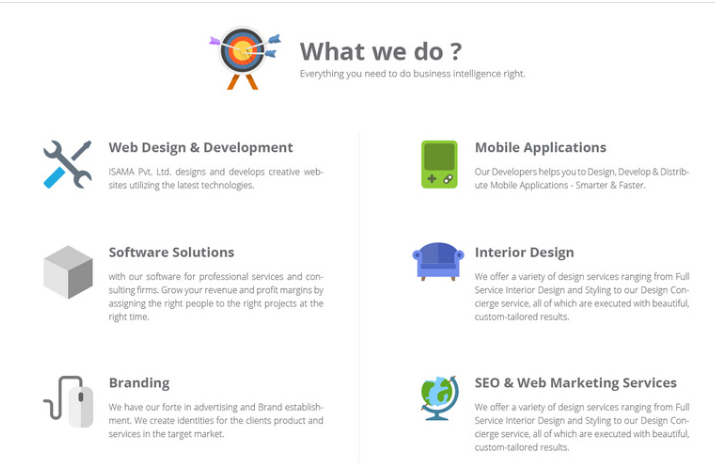
<div class="service">
<div class="ser_title"></div>
<!-- ser_title -->
<div class="ser_content">
<div class="ser_left li">
<div class="ser_item">
<img src="images/ser_web_ic.png">
<h1>Web Design & Development</h1>
<span>ISAMA Pvt. Ltd. designs and develops creative websites utilizing the latest technologies.</span>
</div>
</div>
<!-- ser_left -->
<img src="images/service_bg2.jpg" class="ser_pic">
<div class="ser_right ri">
<div class="ser_item">
<img src="images/ser_mob_ic.png">
<h1>Mobile Applications</h1>
<span>Our Developers helps you to Design, Develop & Distribute Mobile Applications - Smarter & Faster.</span>
</div>
</div>
<!-- ser_right -->
</div>
<!-- ser_content -->
</div>css
.service{
height: 950px;
width: 1400px;
margin: 0 auto;
}
.ser_title img,.ser_item img{
float: left;
padding-right: 35px;
padding-bottom: 70px;
text-align: center;
vertical-align: middle;
}
.ser_content{
margin: 0 auto;
width: 1400px;
}
.ser_left{
margin-left: 140px;
}
.ser_pic{
margin:80px 40px 0px;
}
.ser_item{
height: 90px;
margin-top: 100px;
width: 500px;
}
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


