
JS新建构造器实现内建String()的方法和属性
在String()构造器不存在的情况下自定义一个MyString()函数,实现如下内建String()方法和属性:
var s = new MyString(“hello”);
s.length; //5
s[0]; //"h"
s.toString(); //"hello"
s.charAt(1); //"e"
s.charAt("e"); //"h" (这个是怎么来的???)
s.slice(0,-1); //"hell"
s.split("e"); //["h","llo"]
s.reverse(); //"olleh"题目提示用把字符串当做数组用for循环遍历,(但是用for循环不就会用到“.length”属性了吗?)请教大家,谢谢!
展开
收起
1
条回答
 写回答
写回答
-
这个和之前的MyArray是相同的思想,都是数据结构封装。
之前我给你说[]不好实现,原来是我理解偏差,非要设计成函数构造器调用模式就陷入进去了。
刚才我想想,其实这个[]不是自己实现的,利用数组才能完成。
所以数组是核心,既然js中一切是对象,那么数组也是,可以像函数一样添加别的属性和方法。
题目提示用把字符串当做数组用for循环遍历,(但是用for循环不就会用到“.length”属性了吗?)
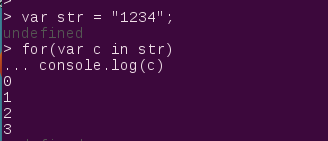
在js以及python等语言中有一个 辅助的for循环 是 for-in循环
可以用来便利一个可迭代的对象,比如字符串,数组,列表,元组等数据对象
所以便利一个字符串可以使用for-in
既然这样你可以用它把一个字符串转化成一个字符数组var MyString = function(str){ ... var list = []; ... for(var c in str){ ..... list.push(c); ..... } ... ... list.toString = function(){ ... var str = ""; ... for(var p in list){ ..... str = str+p; ..... } ... return str; ... } ... ... list.charAt = function(index){ ... return list[index]; ... } return list; ... }2019-07-17 19:22:53赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




