
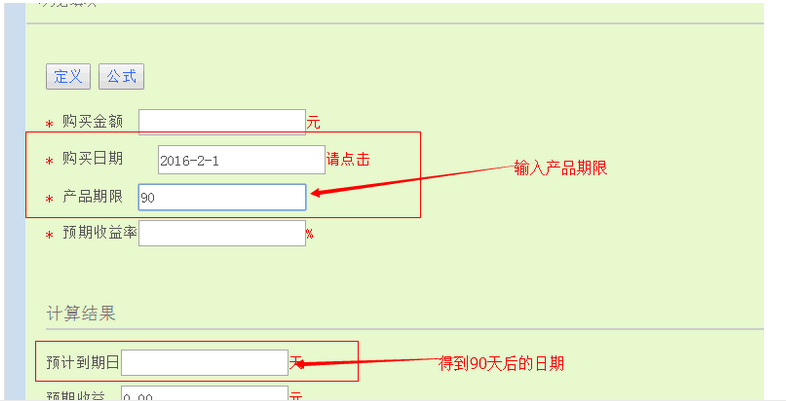
日期加减的问题!

 下面是我的js
下面是我的js
//显示当前日期
var d = new Date();
var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate();
$('#EntTime36').val(s2);
//计算
function test(){
//日期格式必须yyyy-mm-dd,月和日不带0,如2011-3-2
var date1 = $("#EntTime36").val();
var date = new Date(date1);
var num = $('#Timelimit').val;
date.setDate(date.getDate()+num);
var date2 = date.getFullYear()+'-'+(date.getMonth()+1)+'-'+date.getDate();
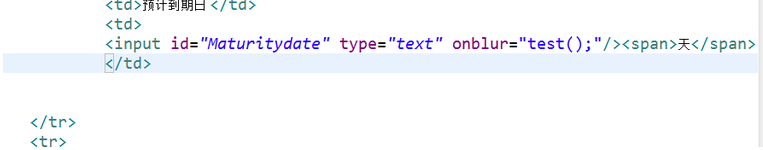
$('#Maturitydate').val(date2);
}调用这个方法了 但是无法实现效果 哪里的问题
展开
收起
1
条回答
 写回答
写回答
-
<!DOCTYPE html> <html> <head> <script src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js"> </script> <script> Date.prototype.addDays = function(days) { this.setDate(this.getDate() + (parseInt(days)|| 0)); return this; }; $(document).ready(function(){ //显示当前日期 var d = new Date(); var s2 = d.getFullYear() + "-" + (d.getMonth() + 1) + "-" + d.getDate(); $('#EntTime36').val(s2); }); //计算 function test(){$('#Maturitydate').val(''); var num = $('#Timelimit').val(); d = new Date(); var someDate = d.addDays(num ); var dd = someDate.getDate(); var mm = someDate.getMonth() + 1; var y = someDate.getFullYear(); var someFormattedDate = y + '-'+ mm + '-'+dd; $('#Maturitydate').val(someFormattedDate ); } </script> </head> <body> <p>购买日期 <input id='EntTime36' type='text'/></p> <p>产品期限<input id='Timelimit' type='text' onblur='test()'/></p> <p><p>预计到其日<input id='Maturitydate' type='text'/></p> <p id='sum'> 计算</p> </body>2019-07-17 19:22:51赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


