

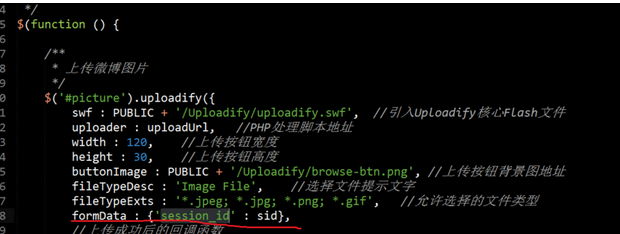
例如这里,
sid是声明的变量,session_id是session_id是sessionID的提交变量
但是这里键值对是怎么判断的?我如何改成cookie的键值对呢?
uploadify初始化时设置的"formData"参数,是在整个js初始化时设置的,即如果您的"sid"是之后才赋值的,那此时设置的"formData"中的"session_id"将为空,在网络请求中将看不到对应的"formData"中的"session_id"参数。
若需要在页面初始化完之后再对uploadify的"formData"参数进行赋值,可以通过调用"onUploadStart"方法,通过传入"formData"到"settings"中的方式进行赋值:
$('picture').uploadify({
...,
onUploadStart: function(file) {
$('picture').uploadify('settings', 'formData', {
'session_id': sid
});
}版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你好,我是AI助理
可以解答问题、推荐解决方案等
评论
全部评论 (0)