
关于js中事件绑定$("body").on("click")与$("").click()的区别问题

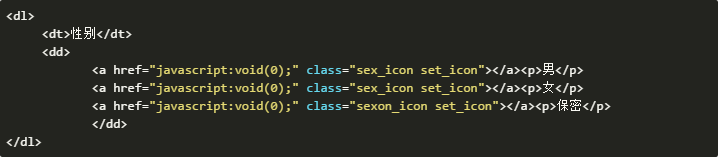
这是一个选择 男、女、保密 的功能
但 下面的 js 一个有问题,一个成功:
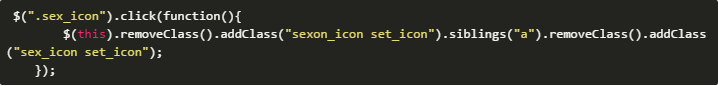
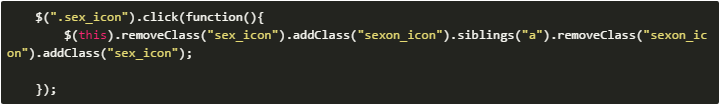
有问题、有bug的:
或者是:
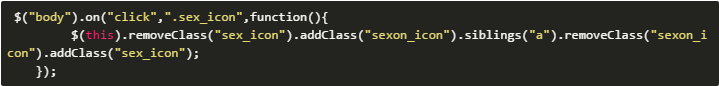
下面是成功的、无问题的:
以上2种均在浏览器点击时无报错!
求大神解释!它们有什么区别!!!
展开
收起
1
条回答
 写回答
写回答
-
你虽然你自己说了:"我点中的元素 添加被选中的样式"。但这不是你的问题的关键。你的问题的关键是哪些元素被绑定了click事件。你以为三个a标签都被绑定了click事件是吗?其实只有两个a标签被绑定了click事件,即男和女的这两个选项前面的a标签。因为它们都有sex_icon的class。你的保密选项因为没有sex_icon的class,所以没有被绑定click事件,后来它有了sex_icon的class,那是因为另外两个选项的点击事件代码里面给的。也就是动态给的sex_icon样式。但是element.click这种写法不支持给动态元素或者样式重新绑定事件。
支持给动态元素和属性绑定事件的是live和on,其中live在JQUERY 1.7之后就不推荐使用了。现在主要用on,使用on的时候也要注意,on前面的元素也必须在页面加载的时候就存在于dom里面。动态的元素或者样式等,可以放在on的第二个参数里面。
2019-07-17 19:21:07赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




