
jquery $.ajax如果传递数组到后端?
前端代码:
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div class="row">
<div class="span8">
<ol id="attachment">
<li><a href="123">123+++</a></li>
<li><a href="456">456+++</a></li>
<li><a href="789">789+++</a></li>
</ol>
</div>
</div>
<button class="btn btn-default" type="submit">Button</button>
<script type="text/javascript">
$("button[type='submit']").click(function(){
attachment = [];
$("#attachment li a").each(function(key,value){
attachment[value.text]=value.href;
});
console.log(attachment);
$.ajax({
type : "POST",
url : 'test.php',
data : {'test':attachment},
success:function(data){
console.log(data);
}
});
});
</script>
</body>
</html>大概意思就是,获取ol.li.a的超链接内容
获取到之后,想把他加入到一个数组里面,有键值的那种。
我console.log(attachment); 的时候也看到是个数组了,
但是我通过$.ajax传值过去不行了。
后端获取不到post的值。
还是我理解错了,attachment是个对象?搞晕了。
主要是2点:
1,我要把获取超链接的内容和href放到一个数组里面,有键值名的那种例如:a['cn']='ak'
2,传值我看了手册说,如果要传值数组过去,需要加个参数,traditional: true,
我也加了,但是不行,请各位帮帮忙。Ths
展开
收起
1
条回答
 写回答
写回答
-
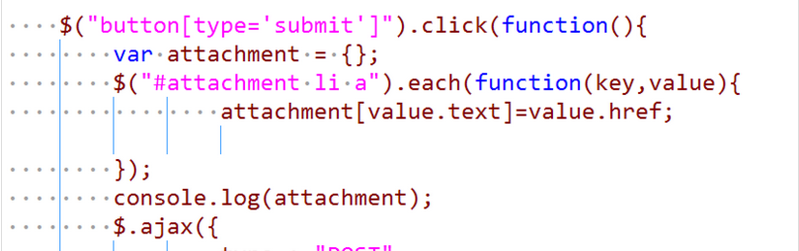
attachment = []; 改为 var attachment = {};即可.
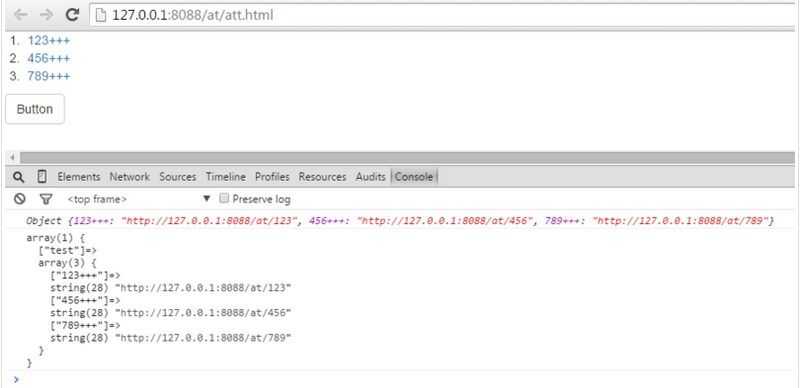
改之后的运行效果图:
test.php 代码如下:2019-07-17 19:19:02赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答







