
网站带箭头的提示框一般是怎样实现的额?

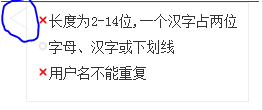
上边的提示框是模仿的百度的注册框,但是无法实现提示箭头处与右边方框的结合,左边是一个图片,右边是一个div框,交界处的线无法去除,方框线是用的border,如果用背景图的话,由于方框大小不确定,也不知道怎么实现,不知道这种提示框一般是怎样实现的?
不要css实现的方法,这种兼容性不好,想知道图片是怎样实现的,谢谢。
展开
收起
1
条回答
 写回答
写回答
-
这种箭头最好的实现方法就是使用伪元素。
如果题主明确不想使用伪元素的话,可以使用span这类东东替换,然后定位到相应位置。
如果直接使用图片的话,只需要把图片的右边加长一点点压在边框上边就可以了。
其实这三种道理都是这样的。手机敲的,不方便写代码。2019-07-17 19:18:32赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


