
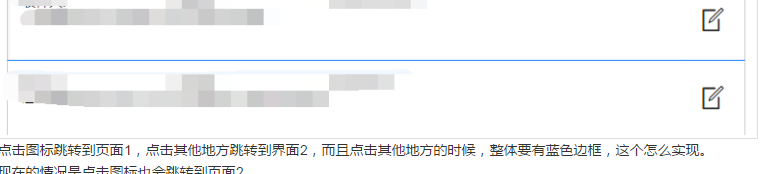
web开发问题,实现点击图标和其余空白地方,跳转到不同的页面

<label id="option1" value="1" name="options" class=" btn btn-block container-address" style="text-align: left;">
<div class="width-75 pull-left info-box " >
<input type="radio" >
<div class="row col-xs-12">
<div id="text" class="width-30 pull-left text">AAA:</div>
<div id="name1" class="width-30 pull-left name">BBB</div>
<div id="phone1" class="width-40 pull-left phone">BBB</div>
<div id="address1" class="address">BBB</div>
</div>
</div>
<div class="width-20 pull-right btn block-btn ">
<center class="icon-edit icon-button2 icon-block"><a href="enterAddress.html"><span ></span></a></center>
</div>
</label>
展开
收起
1
条回答
 写回答
写回答
-
没用阻止事件冒泡
- event.preventDefault(); -- 阻止元素的默认事件。
- event.stopPropagation(); -- 阻止元素冒泡事件
2019-07-17 19:18:11赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




