
设置checkbox取消勾选之后的事件
<div class="flower">
<label for="charge" class="charge"><input id="charge" type="checkbox">收取</label>
<img src="../images/img1.0/flower-ugly.png">
<img src="../images/img1.0/flower-ugly.png">
<img src="../images/img1.0/flower-ugly.png">
<img src="../images/img1.0/flower-ugly.png">
<img src="../images/img1.0/flower-ugly.png">
</div>
js代码
$(".flower img").each(function(){
$(this).on('click',function(){
if($('#charge').is(':checked')){
$(this).attr("src","../images/img1.0/flower-beauty.png");//红花
var index = $(this).index();
$(".flower img").each(function(){
if($(this).index() < index){
$(this).attr("src","../images/img1.0/flower-beauty.png");
}
if($(this).index() > index){
$(this).attr("src","../images/img1.0/flower-ugly.png");//灰色的花
}
});
}
})
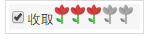
})效果图如下:

达到的功能是:当勾选checkbox时,鼠标点击哪枝花,哪只花就变成红色(我使用的是替换图片的方式),它前面的花也会变成红色;后面的花则是灰色。不勾选checkbox,点击花没有变色效果。
出现了一点小bug,不能回退到都是灰色花的状态。也就是说,当我选择三支红花之后,我又不想选了,取消勾选了checkbox,这时怎样使所有的红花都变成灰色?
展开
收起
1
条回答
 写回答
写回答
-
$('#charge').on('click',function(){ console.log($(this).is(':checked')); //取消所有花变灰 if(!$(this).is(':checked')){ $(".flower img").each(function(){ $(this).attr("src","../images/img1.0/flower-ugly.png");//灰色的花 }); } });参考代码
通过.flower的事件代理,来监听img上的点击事件
checkbox只处理一件事,当被选择的时候取消所有img的选择
在不选中checkbox时,取消事件监听
在选中checkbox后恢复事件监听var $flowerImg=$(".flower img"); var imgOnClick=function(event){ var target=event.target; var clickedIndex=$flowerImg.index($(target)); if($('#charge:checked').length!=0){//判断是否选中checkbox,能选择到长度不为0,说明checkbox选中 //当前图片之前的图片都红色 $flowerImg.each(function(index,item){ if(index <= clickedIndex){ $(item).attr("src","../../images/img1.0/flower-beauty.png"); }else{ //之后的图片为灰色 $(item).attr("src","../../images/img1.0/flower-ugly.png"); } }); }else{ //图片全部为灰色 $flowerImg.each(function(index,item){ $(item).attr("src","../../images/img1.0/flower-ugly.png"); }); } }; //默认可点击操作,checkbox为未选中 $(".flower").on('click','img',imgOnClick); $("#charge").on("click",function(){ if(!$(this).is(':checked')){//未被选中,全部变灰 $flowerImg.each(function(){ $(this).attr("src","../../images/img1.0/flower-ugly.png"); }); $(".flower").off('click','img',imgOnClick); }else{ $(".flower").on('click','img',imgOnClick); } });2019-07-17 19:17:20赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


