
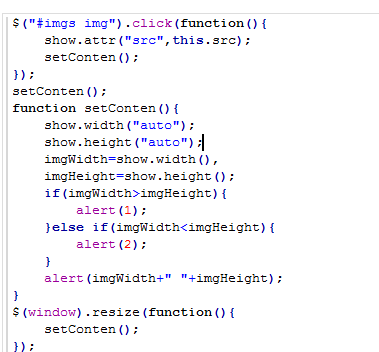
jq修改img标签src后,单击获取其大小时,为什么总是获取到上一张图片的大小?

jq修改img标签src后,单击获取其大小时,为什么总是获取到上一张图片的大小?
展开
收起
1
条回答
 写回答
写回答
-
<div id="imgs"> <img src="testimg1.jpg" alt="test"> <img src="testimg2.jpg" alt="test"> <img src="testimg3.jpg" alt="test"> </div> <div id="show"> <img src="testimg1.jpg" alt="show"> </div> <script src="jquery-2.1.0.min.js"></script> <script> $(function () { var show = $('#show img'); $('#imgs img').on('click', function () { show.attr('src', this.src); console.log(show.attr('src')); }); }); </script>模拟了一下你的业务场景,这样是没问题的。
依旧有问题的话 就得贴更多代码出来啦2019-07-17 19:17:14赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


