
jquery如何单击当前边框时,sibings()的时候其它取消边框?
<div class="delivery-item">
<div class="item-1">
<label><input type="radio" name="1" id="sb">仅工作日送货</label>
</div>
</div>
<div class="delivery-item">
<div class="item-1">
<label for=""><input type="radio" name="1" id="zb">仅工作日送货</label>
</div>
</div>
<div class="delivery-item delivery-item-w188">
<div class="item-1">
<label for=""><input type="radio" name="1" id="zbb">工作日/周末/假期均可</label>
</div>
</div>
$(".delivery-item").click(function(){
$(this).find("input[type='radio']").prop("checked");
$(this).find(".item-1").addClass("item-2").siblings().removeClass("item-2"); 怎么不行了?
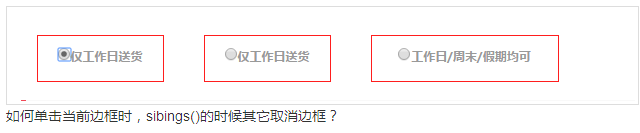
})以上我写法,随便在input当中单击时居然出现三个边框,如何修改并在某一个input显示指定的一个边框?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




