
js怎样将获取json转换为树形结构
比如这样一段json
{
"name": "1级菜单1",
"link": "###",
"isleaf": false,
"level": 0,
"children": [
{
"name": "2级菜单1",
"link": "###",
"isleaf": false,
"level": 1,
"children": [
{
"name": "3级菜单1",
"link": "###",
"isleaf": true,
"level": 2,
"children": null
},
{
"name": "3级菜单2",
"link": "###",
"isleaf": true,
"level": 2,
"children": null
}
]
},
{
"name": "2级菜单2",
"link": "###",
"isleaf": false,
"level": 1,
"children": [
{
"name": "3级菜单3",
"link": "###",
"isleaf": true,
"level": 2,
"children": null
}
]
}
]
}我怎样把他转换成
<div>
<a href="###">一级菜单</a>
<ul>
<li>
<a>2级菜单1</a>
<ul>
<li><a href="###">3级菜单1</a></li>
<li><a href="###">3级菜单2</a></li>
</ul>
</li>
<li>
<a href="###">2级菜单2</a>
.......
</li>
</ul>
</div>
展开
收起
1
条回答
 写回答
写回答
-
下面的代码render是主函数,用来render你提供的json数据,它调用了renderMenu函数。
function renderMenu(menu, parent) { var el = $('<a href="' + menu.link +'">' + menu.name + '</a>'); $(parent).append(el); if (menu.isleaf) { return parent; } var ul = $('<ul/>'); for (var i = 0; i < menu.children.length; ++i) { var li = $('<li/>'); renderMenu(menu.children[i], li); ul.append(li); } $(parent).append(ul); return parent; } function render(json) { var div = $(' <div/> '); return renderMenu(json, div); }`var json = // 你的那段json代码
var menu = render(json);`
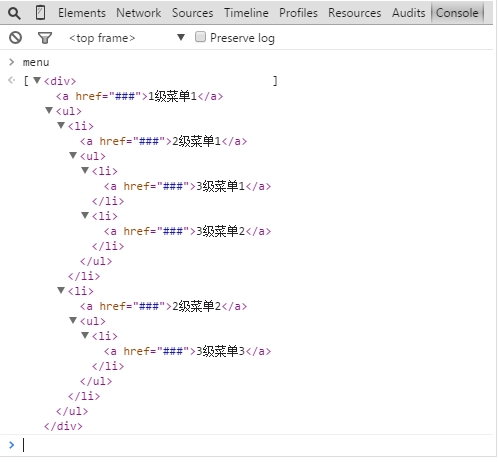
在浏览器中检查menu显示如下: 2019-07-17 19:15:59赞同 展开评论 打赏
2019-07-17 19:15:59赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




