
用什么技术能用尽量少的代码隐藏多个html元素?
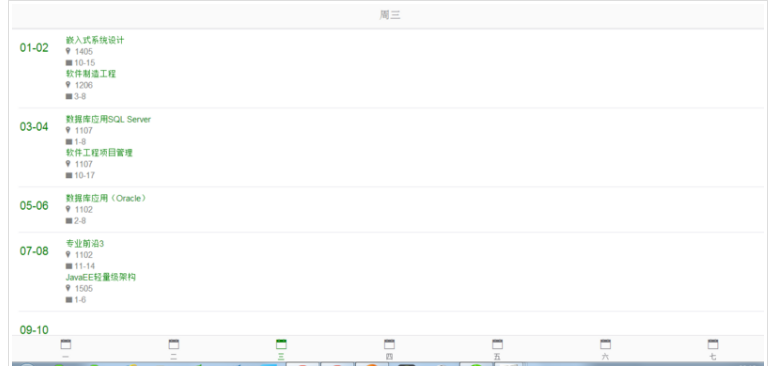
我想做下面这个东西。
思路是重叠7个div,点击“一”就显示第一个div,隐藏其它6个div。
我现在只会
obj1.display="block";
ovj2.display="none";
ovj3.display="none";
ovj4.display="none";
ovj5.display="none";
ovj6.display="none";
ovj7.display="none";
这样搞至少49行,重复代码太多了。各位有什么技巧吗?
展开
收起
1
条回答
 写回答
写回答
-
点击触发函数,函数循环7个div,如果是当前触发事件的div,显示,否则隐藏,或者循环全部隐藏,最后设置触发事件的div显示,最多也就6行代码的事情
2019-07-17 19:15:22赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




