
源代码如下:
<html>
<head>
<meta charset=utf-8>
<script src="../qddian/js/jquery.js"></script>
</head>
<body>
<form action="http://v0.api.upyun.com/<?php echo $bucket?>"
method=post enctype="multipart/form-data">
<!-- 需要传递以下三个表单内容 -->
<input type=hidden name=policy value="<?php echo $policy?>">
<input type=hidden name=signature value="<?php echo $signature?>">
<input type=file name=file>
<a id=upload href=#>上传</a>
</form>
</body>
</html>
<script>
$(function(){
$('a#upload').click(function(){
//$('form').submit();
$.post(
'http://v0.api.upyun.com/<?php echo $bucket; ?>',
{
file: $('input[name=file]').val(),
policy: $('input[name=policy]').val(),
signature: $('input[name=signature]').val()
},
function(data){
alert('Data: ' + data);
}
);
return false;
});
});
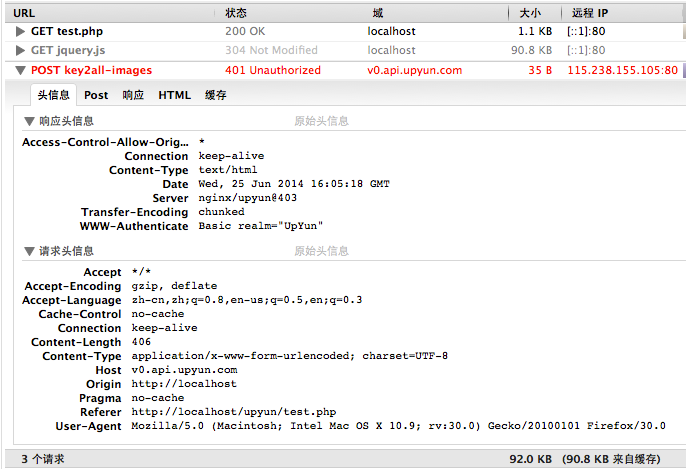
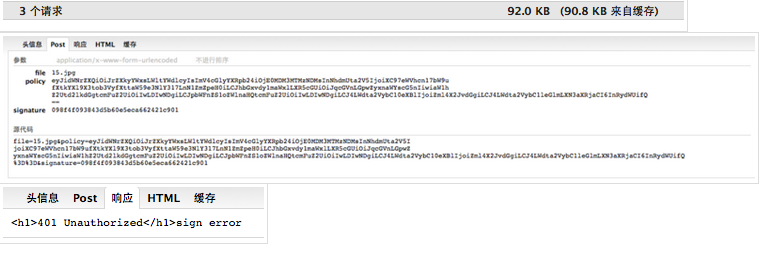
</script>通过上述方式则提示"401 Unauthorized sign error",但通过$('form').submit()方式提交则返回200成功。截图如下,请各位大牛协助解决一下,不胜感激!

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
401的错误是签名的问题:
401:Unauthorized 访问未授权
401:Sign error 签名错误(操作员和密码,或签名格式错误)
sign error:
检查签名格式是否和又拍接口文档中一致。
Unauthorized:
错误检查空间名,操作员,密码等信息填写是否正确,上传路径是否有根“/”开始。
你可以参考下以上错误提示。
评论
全部评论 (0)