使用jquery获取父级元素的属性
我想通过jquery获取a标签的父级元素的属性来为a的href添加参数
比如a的父级dom元素为div,其属性from的值为test,则在这个a后添加&test,如果父级元素无from属性,则再往上查找,知道找到含有from属性的父元素。
思路如下:
1、查找所有a节点
2、获取其父类,一级一级往上找,使用closest()查找,获取其from参数值
3、判断a节点的href属性是否包含?,包含则直接添加 &from ,否则添加?&from 如果添加href为javascript:或者 javascript:void(0) 时则不改变其href属性
现在问题就是,这个函数里面父元素的标签可能不唯一,即可能不仅仅为div,还有span等等。
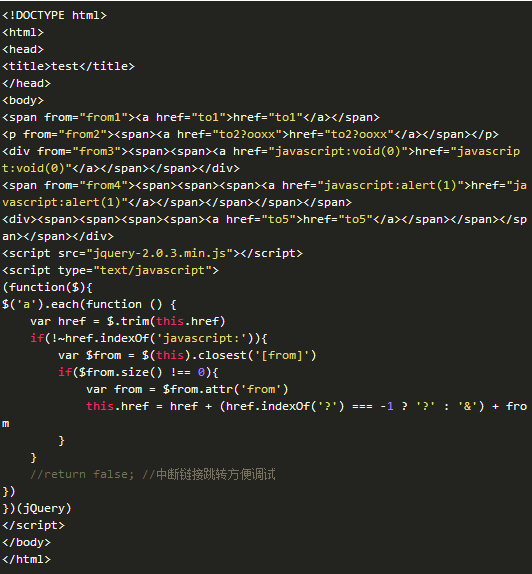
这是我的实现,但是有部分问题
$("a").click(function a() {
var node = $(this);
var href = node.attr("href");
if (href === 'javascript:' || href === "javascript:void(0)" || href === '') {} else {
var isset = '?';
do {
var parent = node.parent();
isset = parent.attr("from");
}
while (isset === 'undifined');
$(this).href += isset;
}
});
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答