
OSS使用图片上传的时候firebug报原因:CORS 头缺少 'Access-Control-Allow-Origin'
这个需要怎么配置,我是教学测试使用的是本地127.0.0.1:3000 nodejs服务器进行图片上传,各个sdk配置已按照文档进行了配置,怎么还会报这个错误,请高人指导
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
“跨域设置”只针对开启了传输加速有效,即开启传输加速才能跨域。
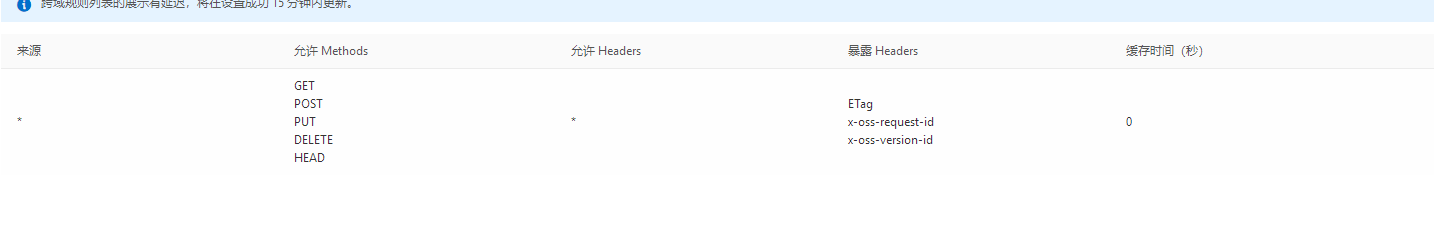
在“跨域设置”里添加跨域规则 
上传的region换成加速的'oss-accelerate',很多小伙伴设置了第二步还会出现跨域的问题是因为region还是源地址,不是加速地址,源地址不支持跨域,加速地址支持跨域
你好,我是AI助理
可以解答问题、推荐解决方案等
评论
全部评论 (0)