
js闭包的问题,
比如这个我是理解的,因为setTimeout是异步的,所以最后打出了10个10
for(var i = 0 ; i < 10; i++){
setTimeout(function(){
console.log(i);
}, 0);
}
可是这个我又不懂了,求解
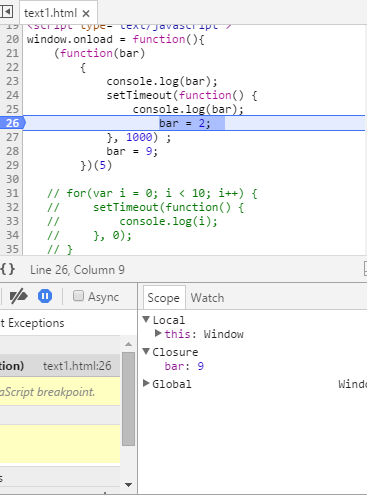
(function(bar)
{
console.log(bar);
setTimeout(function() {
console.log(bar);
bar = 2;
}, 1000) ;
bar = 9
})(5)5作为参数传给这个函数,最先打出了5其次是9,我就是郁闷为什么运行到了bar = 2这一行bar的值不是2呢
有点不理解,高手指点指点,谢谢
展开
收起
1
条回答
 写回答
写回答
-
这其实和闭包没直接关系,你要理解setTimeout里面定义的函数是异步的。
设置了定时器,此时不执行这个函数,而是继续执行下一行。
当定时器到了时间,才执行传进去的函数。2019-07-17 19:07:39赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




