
display="block"改为"none"后,网页有空白及iframe 高度动态设置
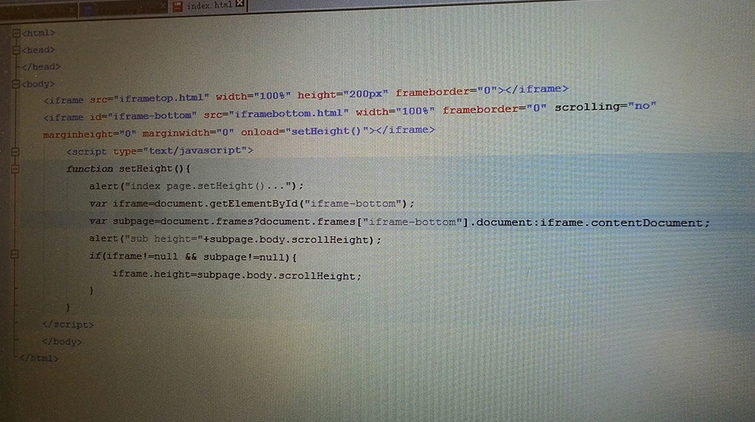
1、index.html
2、iframetop.html
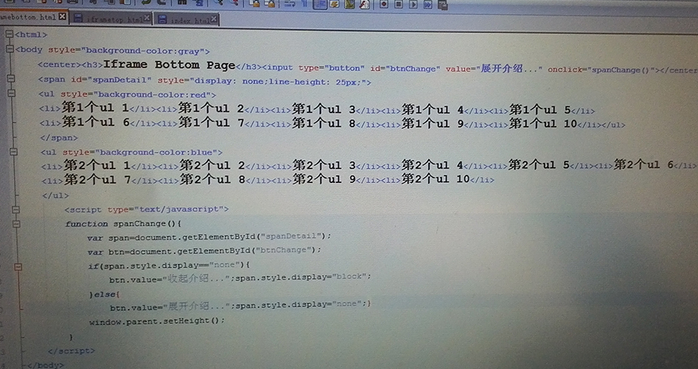
3.iframebottom.html
主要问题:
1、iframebottom.html 里面,点击:展开介绍按钮时显示没有问题,但再点击收回介绍,span 的 display属性=none时,页面会留下一片空白(占用了空间),请问如何解决?
2、在 index.html 页面,嵌套了2个iframe,一般如何解决页面高度动态变化,也能够正常显示?希望能在源代码上直接更改,改好后可发至我邮箱:1478181311@qq.com,谢谢。
展开
收起
1
条回答
 写回答
写回答
-
setHeight改这样,因为iframe设置了高度后,所在页面的scrollHeight就是当前iframe的高度和body scrollHeight最大的一个
function setHeight() { var iframe = document.getElementById('iframe-bottom'); var body = iframe.contentWindow.document.body; iframe.height = 50;//还原成iframe里面center的高度,然后延时设置iframe高度为所加载页面的实际滚动高度 setTimeout(function () { iframe.height = body.scrollHeight; }, 100) }2019-07-17 19:02:43赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


