
发送ajax请求到后台获取的数据不能显示到弹框<div>中
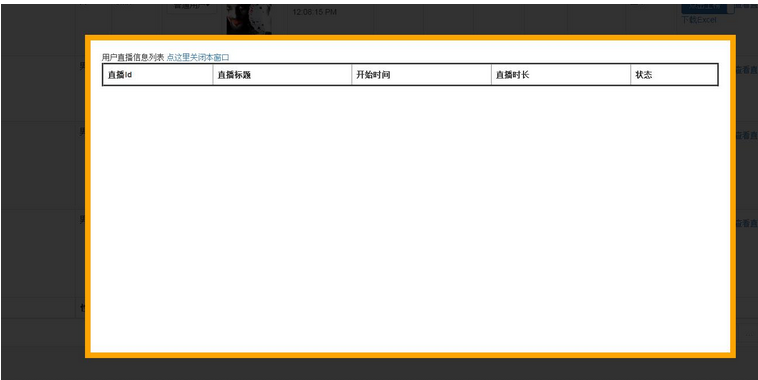
点击按钮发送ajax请求到后台获取的数据,div能弹出来,但是下面的数据不显示,如下图(块里面为空,无数据,只有表头):
在html的标签中的代码:<br> <img src="http://img.ask.csdn.net/upload/201511/23/1448285257_457694.jpg" alt="图片说明"><br> 红框①中的数据都获取到了但是不显示到块中;粉框②是拼接的html,不显示数据的问题估计就出在这里,其他地方元素都显示正常。
我的逻辑是,从服务器取出的数据填进这个div中,但就是不显示。是不是还缺点什么?是异步的问题吗?
展开
收起
1
条回答
 写回答
写回答
-
你在success回调里面return内容无用,没有任何对象接收返回值,而且ajax是异步的,如果你userLive要返回数据,也需要将ajax设置为同步的,async:false
将 return html那句改为
$('#light').append(html),往弹出层里面添加内容,如果你的light还有容器,自己注意修改选择器2019-07-17 19:02:36赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




