
JS在HTML中如何生成动态的table, 表的列数也是根据JS中变量动态生成的?
var Date = ["2015-7-1", "2015-7-2", "2015-7-3"]; var Name = ["张三","李四","王五","赵六"];
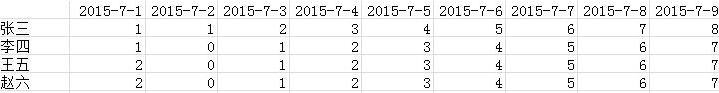
如何让Date作为表头,让Name作为表的第一列,最后生成的table 的样子是这种的:
请问JS中有什么好的插件可以实现这种动态表的功能吗或者用JS该如何实现这种功能??求大神指点迷津??
我的表头和每一列的第一个值都是从JS的变量中获得的,当然,内容也是从JS的变量中获取的。
展开
收起
1
条回答
 写回答
写回答
-
var table = " "; table += ""; for (var i = 0; i < date.length; i++) { table += ""; } table += ""; for (var j = 0; j < department.length; j++) { table += ""; table += ""; for (var n = 0; n < date.length; n++) { table += ""; } } table += ""; table += " " + "" + " " + date[i] + " " + department[j] + " " + SeriesStr[0].data[n] + " "; $("#Exceltable").html(table);2019-07-17 19:01:05赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答








