
angularjs中为什么初始化的时候就把全部路由下的模板文件加载出来了?

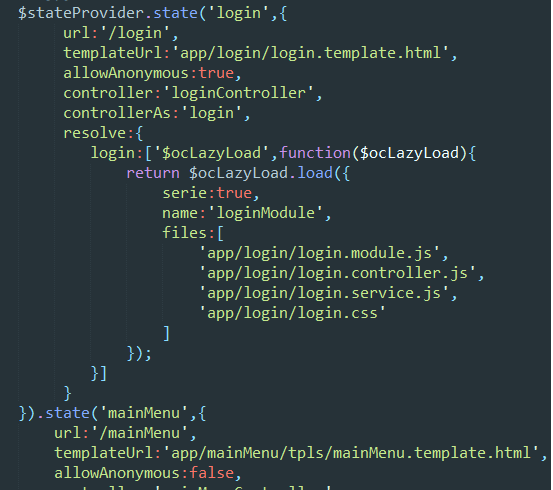
我的UI-Router配置类似这样,配合oclazyload做模块文件的动态加载;
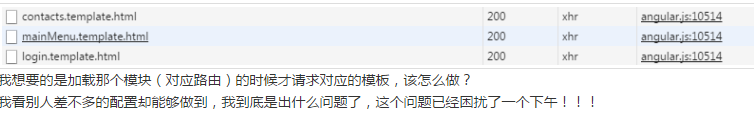
但是路由配置中设置的templateUrl,在应用启动时就会把所有路由的模板html请求回来,这样并不符合我的需求,类似这种结果:
展开
收起
1
条回答
 写回答
写回答
-
好吧,是我使用ionic的原因。在ionic中,如果路由模板直接写字符串的时候,ionic会自动预加载一定数量的模板文件,解决方法就是把路由模板的值改为一个函数返回一个模板的路径,或者你可以在app config中配置设置ionic预加载的模板数量为你想要的,例如1个!具体ionic文档中有说明。
2019-07-17 19:00:15赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





