
jquery的.toggle()方法只能用于元素的显示与隐藏吗?
若是我想实现点击第一次,执行函数1;点击第二次执行函数2。我需要使用那些方法呢?我还以为toggle可以实现呢。
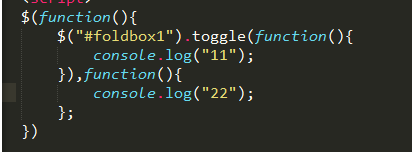
我写的代码是这个样子的:
效果是:
1.页面刷新之后,控制台打印“11”,此时根本没有点击;
2.点击按钮没有反应,请问到底是怎么回事?怎么写?
展开
收起
1
条回答
 写回答
写回答
-
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://www.w3school.com.cn/jquery/jquery.js"> </script> </head> <body> <button id="foldbox1">toogle</button> </body> <script> $(document).ready(function(){ $("#foldbox1").toggle(function () { console.log("22") }, function () { console.log("11") }); }); </script> </html>2019-07-17 18:59:42赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答









