关于html2canvas 这个网页元素截图插件的使用,求助求助,急急急!
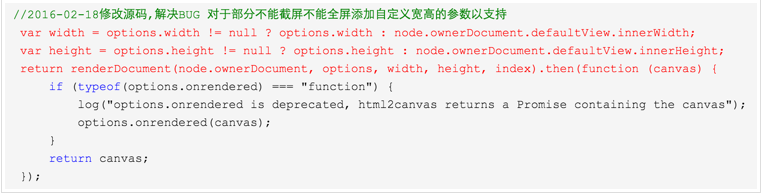
我现在的需求是需要在移动端将一个页面元素输出为图片, 问题出在这个插件是根据元素的宽度进行生成的,也就是说,他生成的图片和我元素的宽度是一致的,其实也合情合理,但是我需要生成更大的图片,因为在移动端图片是是自适应的,也就是说我图片其实是1000 1000的,根据手机可能会自适应为320 640,这样就导致我生成的图片尺寸没有我想要的大,而html2canvas这个插件其实也提供了配置宽度和高度的属性,但是它只是对画布生效,页面元素还是320宽度,请问我该怎么办啊?
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答