本节书摘来自异步社区《HTML5与CSS3实战指南》一书中的第2章,第2.2节,作者: 【美】Estelle Weyl , Louis Lazaris , Alexis Goldstein 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.2 基本的HTML5模板
在您学习HTML5和新技术时,您可能想创建自己的蓝图或示例文件,并通过它们来构建基于HTML5的项目。实际上,您可能对已存在的XHTML或HTML4.0项目已经做了类似的事情。我们鼓励您这样做,当然您也可以考虑使用一些在线资源,从而为您提供一个HTML5的基本起点1。
在这个项目中,我们将从头开始,编写自己的代码,并对每一部分进行详细讲解。当然,即使是最好、最庞大的示例网站也不可能包含所有的新元素和技术。我们也会详细讲解一些未在我们所创建的示例网站中应用的新功能。这样,在您决定如何创建HTML5和CSS3网站和Web应用程序时,就会熟悉所提供的各种选项,也就可以将本书当作许多技术的快速参考资料了。
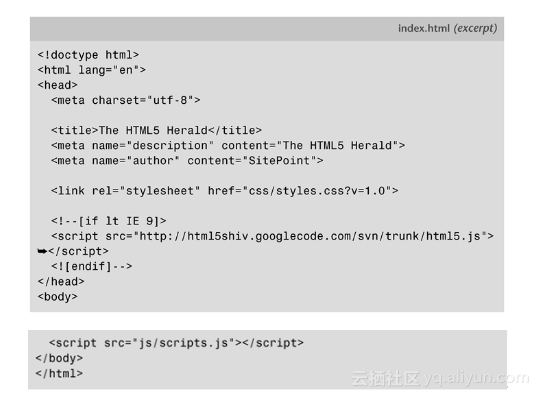
让我们从一个简单的HTML5网页的基本框架开始:

仔细看一下上面的标记。如果您正在从XHTML或HTML4过渡到HTML5,您会立即注意到HTML5在许多方面是不同的。
**
2.2.1 Doctype**
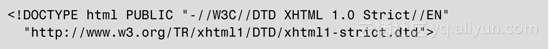
首先,我们进行文档类型声明(Document Type Declaration,也称为doctype)。它可以用来告诉浏览器(或任何其他分析程序)它们所查看的文件类型。在HTML文件中,它表示具体的HTML版本及风格。doctype应是位于HTML文件最顶端的第一个项目。过去,doctype声明非常难看且很难记,对于XHTML 1.0严格类型来说,doctype声明如下所示。

对于HTML4过渡类型来说,doctype声明如下所示。
经过几年的发展,代码编辑软件开始提供包含doctype的HTML模板,或提供自动插入模板的方式。当然,快速的网页搜索会很轻松地调出代码以插入您需要的文档类型。
尽管在文档顶端的一长串文本并没有对我们造成太大的影响(没有迫使我们的网站浏览者下载其他的字节),HTML5清理了这个难以辨认的眼中钉。现在,我们所需要的只是下面这一行代码。

既简单又明了。请您注意,“5”已经在声明里消失了。尽管目前网站标记的版本是“HTML5”,但这确实仅是之前的HTML标准的更新—以后的规范还会在今天的基础上进一步发展。由于浏览器要支持网站的所有内容,因此这里没有一个固定的文档类型去告诉浏览器应支持文档中的哪种功能。
2.2.2 html元素
任何HTML文件中所包含的内容都是html元素,该元素在HTML5中并没有显著的变化。在我们的示例中,包含了值为“en”的lang属性,表示文档的语言是英语。在基于XHTML的语法中,要求包含xmlns属性。在HTML5中,已经没有这项要求。即使是lang属性,对于文档的验证或正确运行都不是必不可少的。
我们目前所拥有的标记如下所示,其中包括结束</html>标记:

2.2.3 head元素
页面的下一部分是<head>部分。head中的第一行用来定义文档的字符编码。这是另一个被简化的元素。它的用法如下所示。

HTML5通过将字符编码<meta>标签的内容缩减到最少,从而使之得到改进。代码如下所示。
在几乎所有的情况下,utf-8将是您在文档中使用的值。本章篇幅有限,这里将不能完整地介绍字符编码,或许您对此也并不感兴趣。当然,如果您想进一步研究,可以访问W3C网站2查阅相关主题。
预先准备 为确保所有浏览器能够正确读取字符编码,整个字符编码声明必须包含在文档的前512个字符中。必须将它放在所有基于内容的元素前面(比如,
元素,我们将在示例网站中演示)。关于这个主题,我们可以写很多。但是,为了使你们节省精力,我们省去了一些细节。现在,我们可以满意地接受这个简化的声明,并继续我们文档的下一部分。

在这几行中,HTML5与以前版本的语法几乎没有什么不同。页面标题的声明和以前一样,<meta>标签仅是一个可选的示例,用来表示可放置的位置,您可以按照自己的意愿,在此放置任意多个meta元素。
此标记块的主要部分是样式表,我们使用习惯的link元素来包含它。初看起来,您可能没有发现任何区别。但是按照惯例,link元素包含一个type属性,其值为text/css。有趣的是,在XHTML或HTML4中不需要该属性,即使是在使用严格的文档类型时也是如此。因为所有的浏览器都可以识别链接样式表的内容类型,而无须其他的属性,所以,基于HTML5的语法鼓励您完全放弃使用type属性。
2.2.4 公平竞争
接下来,在介绍标记中的新元素之前,我们需要先了解一些背景知识。
HTML5包括一些新元素,比如,我们将稍后介绍的article和section元素。您可能认为是旧版浏览器的主要问题,但这是错误的想法。这是因为大多数浏览器实际上并不在乎您使用什么标签。如果您的HTML文档有<recipe>标签(或甚至使用<ziggy>标签),或者CSS将一些样式附加到该元素上,几乎所有浏览器都会正常运行,并应用该样式。
当然,这个假设的文档不会生效,但在大多数浏览器(Internet Explorer是一个例外)上可正确呈现。在Internet Explorer 9之前,Internet Explorer禁止接收无法识别的元素。呈现引擎视这些秘密元素为“未知元素”,所以您不能改变其外观及行为方式。这不仅包括我们所设想的元素,还包括那些在所开发的浏览器中未定义的元素。当然也包括HTML5的新元素。
编写本书时,Internet Explorer 9刚刚发布(被广泛使用还会需要一段时间),所以这是一个问题。我们想开始使用这些光鲜的新标签,但是如果不能将这些CSS规则附加到这些元素上,那么我们的设计就会崩溃。
幸运的是,这里有一个解决方案:一个非常简单的JavaScript,最初由John Resig开发,可以神奇地使HTML5的新元素在Internet Explorer的早期版本中显示。
我们已经在条件注释的标签<script>中包含了所谓的“HTML5 shiv”3。条件注释是Microsoft在Internet Explorer中实施的一个专用功能。它们向您提供用脚本或样式确定特定浏览器版本的能力4。这种条件注释告诉浏览器:封装的标记仅供用户使用Internet Explorer 9之前的版本查看网页。

请注意,如果您用JavaScript库处理HTML5的新功能或新API,可能已经使HTML5的脚本可以运行。在本例中,您可以删除关于Remy Sharp的脚本。其中的一个示例是Modernizr5,这是一个JavaScript库,它能检测现代HTML和CSS的新功能,将在附录A介绍它。Modernizr包括能够使HTML5在Internet Explorer早期版本中显示的代码,所以Remy脚本就显得多余了。
使用Internet Explorer 6~Internet Explorer 8但禁用了JavaScript的用户该怎么办呢?
当然,仍有一些用户(禁用了JavaScript的用户)不能够使用Remy的HTML5 shiv,可能有这个或那个原因。作为网站设计人员,即使用户不能使用JavaScript,我们也必须使所有用户都能够浏览我们创建的网站内容。当45%~75%的用户使用Internet Explorer时,这似乎是一个严重的问题。
但是事实并没有那么糟糕。许多研究表明,不能使用JavaScript的用户非常少,可以忽略不计。
2010年10月在雅虎网站发布的一项研究 6表明,全世界不能使用JavaScript的用户大约只有1%。而另一个对数十亿用户的研究 7也得到了几乎相同的结果。在这两项研究中,相对于世界其他地方,美国用户不能够使用JavaScript的人数最多。
还有其他一些使用HTML5新元素的方式,不需要JavaScript在不受支持的浏览器中显示设置了样式的元素。不幸的是,那些方法很不现实,有许多其他缺陷。
如果您仍然十分关心这些用户,可以考虑这种混合方法。例如,在缺少样式的地方使用新HTML5元素不会有大问题,同时对于主要的布局容器,可使用div等传统的元素。
2.2.5 剩余部分是历史简介
让我们看看启动模板的剩余部分,我们通常使用body元素以及其结束标记和</html>的结束标记。我们还在script元素中包含JavaScript文件的引用。
与我们前面讨论过的link元素非常相像,<script>标签并不要求您声明type属性。在XHTML中验证包含外部脚本的网页,<script>标签应如下所示:

出于实用性目的,JavaScript仅是一种在Web上使用的脚本语言,并且即使您不明确声明,所有的浏览器也都会假设您使用的是JavaScript,所以type属性无需在HTML5文档中声明:
我们将script元素放在页面底部,以使其符合嵌入JavaScript的最佳做法。我们还需处理页面的载入速度。当浏览器碰到脚本时,它会将脚本分解成若干部分,此时将暂停载入和呈现页面的其余部分。如果在页面顶部以及所有内容之前放置大量脚本,这将导致页面载入十分缓慢。这就是为什么将大部分脚本放在页面最底部的原因,这样可以在页面载入完成以后,再对脚本进行分解。
在一些情况(比如HTML shiv)下,由于您想在浏览器开始呈现页面之前呈现效果,可根据需要,将脚本放在文档的head中。2