本节书摘来自异步社区《HTML5开发手册》一书中的第1章,第1.8节,作者: 【美】Chuck Hudson , 【英】Tom Leadbetter 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.8 初学者“菜谱”:使用aside标记创建侧边栏
aside标记表示跟周围内容紧密关联的一组内容,比如热门文章列表、博文分类、最近评论。这种内容与主页内容相关,但又与它相独立存在。
在当今的Web开发中,侧边栏在页面中可谓是随处可见。侧边栏并不代表它的物理位置一定是在网页的两边,而是它经常包括如相关链接和分类列表等内容。要想正确地使用aside,取决于它的放置位置。如果放置在article中,aside内容必须与article内容紧密关联,比如词汇表。如果放置在article或者section之外,则它的内容应该是与整个页面相关的,如相关链接、网站所有者的微博列表或广告。代码1.10所示为如何建立“Related Links”部分,显示效果如图1.9所示。
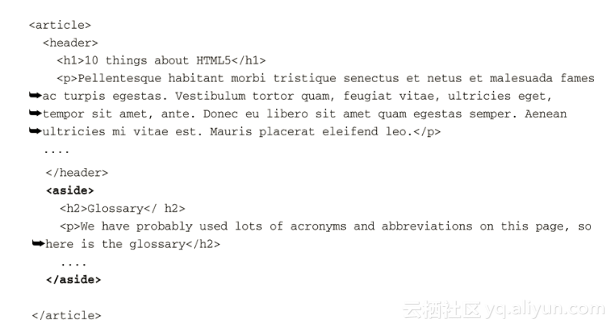
代码1.10 使用aside创建“Related Links”部分
也可以将aside嵌套在article之类的其他元素中。我们对前面的例子进行扩展,可以为用户提供涵盖各种短语或者用户不熟悉内容的词汇表。