本节书摘来异步社区《高性能响应式Web开发实战》一书中的第1章,第1.1节,作者: 李光毅 责编: 杨海玲,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.1 为什么需要响应式设计
首先,我们先讲一下“为什么”需要响应式。
1.1.1 产品形态需要
我不想再谈论移动设备的增长趋势,也不需要强调用户每天花费多少时间在移动设备上,更不必用数字和图表告诉各位移动互联网形势如何好。毕竟每天各种互联网报告和科技媒体都在反复提醒着我们这些事情。
这里我们仅站在产品和技术的角度上思考,假设没有响应式设计,假设不区分移动与桌面用户,任由他们访问相同的桌面端页面,会有什么问题?
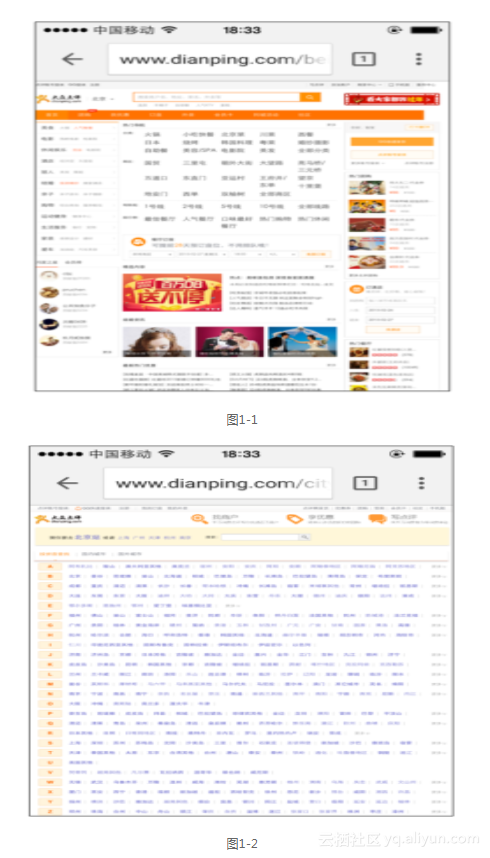
以大众点评网为例,如果你真的在手机上访问过站点的桌面版,那体验将会是灾难般的,手机上网页文字很难辨别,如图1-1和图1-2所示。

当我想查看右下角的热门餐厅有哪些时,不得不小心翼翼地用手势放大、移动页面,调整到需要浏览的区域。请小心操作,因为稍不留神就可能误点击了页面的某一处链接导致浏览器跳转到其他页面去,又不得不返回,再重复之前的步骤(这是常常发生在我身上的事情)。
介于使用场景(如户外、室内、紧急程度等)和使用媒介(如手机、平板、电视甚至智能手表等)的不同,Web产品在受到诸多限制(如屏幕大小、交互方式)的不同终端上产品形态应当是存在差异的。
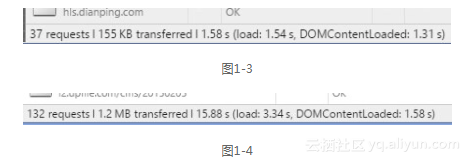
让我们再考虑一些更恶劣的情况,不,应该说更实际一些的情况。Web产品在移动设备上最大的天敌不是兼容性问题而是不稳定的网络信号。如果页面的体积过于庞大,请求过多,用户下载页面被中断而无法正常被访问的概率也就更大。大众点评(大部分网站也是如此)的移动版和桌面版在页面加载体积方面是有非常大区别的,如图1-3和图1-4所示。虽然这样的差异不一定是出于性能的考虑,但我仍然强烈建议尽可能压缩页面体积(可以通过利用浏览器缓存等方式)以减小风险,这样也能尽快向用户展示页面内容。

1.1.2 性能与商业考虑
最后让我们再来看一组用于证明性能重要性的统计数据[1]:
- 一般来说,47%的用户希望页面的加载时间少于2 s;
- 一般来说,如果一个网站的加载时间超过3 s,40%的用户会放弃访问这个网站;
- 亚马逊说,他们页面的加载时间每增加100 ms,便会损失1%的销售额;
- 谷歌说,他们页面的加载时间每增加500 ms,便会减少25%的搜索量。
对一个商业网站来说,时间就是金钱,用户没有理由把时间花在无法访问的网站上。
移动端浏览器的渲染效率、脚本执行效率与桌面端浏览器有一定的差距。页面上没必要向下兼容的冗余代码,以及更多无法预知的因素,都是在“想方设法”推迟着页面的展现。移动端面临的形势是严峻的,针对移动设备上的Web产品,应该在优化方面花更大的力气。
抛开产品本身,抛开商业因素,Web开发者的工作职责之一应该是用技术实现一个“好”的产品。一个网站没有CSS和JavaScript仍然可供浏览,移动设备浏览器当然也可以直接访问桌面端网页,但是这些情况下产品的可用性(usability)、可读性(readability)、可访问性(accessibility)如何保障呢?没有用户愿意历经艰难险阻才能使用产品。谈论响应式也好,移动化也罢,目标是让产品在移动端与桌面端一样好用,不仅仅是让布局变窄,让字体变小,让它看上去变得小了一号而已。这是机遇,也是挑战。