本节书摘来异步社区《移动网页设计与开发 HTML5+CSS3+JavaScript》一书中的第2章,第2.1节,作者:【英】Peter Gasston,更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.1 HTML5的新元素
一系列新的语义元素是HTML5的主要新功能之一。当用标题、列表和段落来标记科学文档时,语义元素能从词根扩展。大多数扩展后的新元素能为页面提供更好的结构;还能为开发人员提供更多的选项来标记各领域内容,而非仅限于使用带有一个相关联id或类的div。
举个例子,在过去,开发人员可能会使用:

有了HTML5,开发人员可以选择使用:

万维网联盟的HTML5规范列出10个结构元素。其中,3个已经在HTML4中存在:body、h1–h6(为方便起见,我们把h1–h6看作一个单一的实体)、address。其余的7个新元素中,4个是所谓的分节内容(sectioning content)元素。我会在下文阐明什么是分节内容(sectioning content)元素,但首先我要介绍一下这7个元素。
article 文档或网站的一个独立部分,如论坛帖子、博客条目或用户提交的评论。
aside 页面的一个区域,它和周围的内容关系不大。它可以被视为单独的一部分,像一篇杂志文章的侧边栏。
nav 文档中的导航区域,这个区域包含其他文档或同一文档其他领域的链接。
section 内容的一个专题组合,例如书中的一个章节,标签对话框中的一个页面,或者网站主页上的介绍。
其他三个用来定义分节内容中区域的结构元素:
footer 文档或文件区域的页脚,通常包含其所在section的有关元数据,例如作者的详细信息。
header 可能是文档的标题,但也可能是文档中一个区域的头部,通常含有标题(h1–h6)元素来标记标题。
hgroup 用于一组多层次标题元素的分组,如副标题或标语。
HTML5还有一些不影响页面基本结构的其他新元素,在必要的时候,我会在书中的其他章节介绍它们。现在,让我们来更深入地了解为什么以上10个新元素会被最先创建出来。
2.1.1 新元素的作用
设定这些新元素的目的是为了提供清晰的文档大纲,从而使浏览器和其他机器(尤其是像屏幕阅读器这样的辅助技术)能更好地解析文档大纲。试想,这些大纲就像文档结构图,显示其内容的层次结构。在该层次结构中,标题最重要,它与内容区域是父子关系,等等。
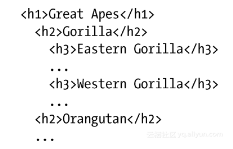
在HTML4中,这项任务通常使用从h1到h6的标题(header)元素来完成:h1是页面上独一无二且最重要的标题;h2元素通常是h1的直系子标题,以此类推。下面的示例在HTML4中相当常见:

嵌套标题以这种方式创建该文档大纲:
Great Apes(类人猿)
a.Gorilla(大猩猩)
i.Eastern Gorilla(东部大猩猩)
ii.Western Gorilla(西部大猩猩)
b.Orangutan(猩猩)
注释:
类人猿迷会注意到我遗漏了矮黑猩猩和黑猩猩。这样做是因为考虑到空间和清晰度,而并非出于任何偏见。
我创建的这个结构视觉感官强,以这种方式使用标题来创建文档大纲被称为隐式分节(implicit sectioning)。
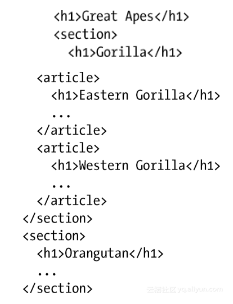
在HTML5中,分节内容元素更早出现,在大纲中创建节(sections),而非这些节(sections)中的标头(headers),这被称为显式分节(explicit sectioning)。所以,为了在HTML5中获得相同的类人猿标记结构,则需使用以下代码:

最后产生的大纲会和HTML4的大纲相同,因为每个section元素或article元素在大纲中创建出一个新节(section)。section和article就是我前面提到的分节内容元素,还有另外两个分节内容元素是:aside和nav。
大纲的每个节应该有一个标题—任何标题都行。在我的示例中,我全部使用h1标题,但是,使用什么级别的标题并不重要,因为分节内容是用来创建新节的。我甚至可以通过掷骰子的方式得到不同的数字,从而决定每个标题使用哪个级别,以区别于其他标题。
注释:
我在这里有点油腔滑调了。读者可以(而且应该)仍然使用从h1到h6的分层方式,因为这有助于向后兼容性,并会使样式设计更容易。
标题(或可能一个包含标题的hgroup元素)和每个节都可以包含不同的header和footer,还可以包含进一步的节和分节根(sectioning root)。这些根是像blockquote和figure这样的元素,它们可以有自己的大纲,但对整体的文档大纲不起作用。
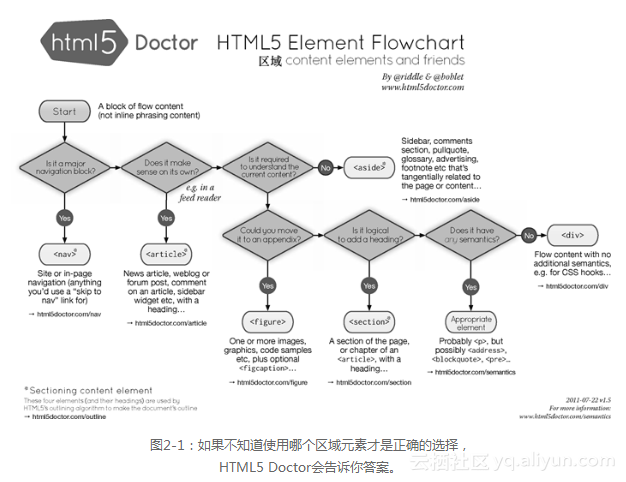
如果我这么解释读者还不是很懂,并不能说明你没认真阅读前面的内容。对每个分节内容元素的作用含糊不清,这种情况非常普遍,所以,为了帮助读者根据手头的任务来选择正确的元素,HTML5 Doctor创建了一张流程图(见图2-1)。
一张流程图。它可以协助选择元素。如果你善于根据说话的语气做出判断,那么可能已经开始感觉到,我并不是新HTML5结构元素的粉丝。如果真是这样,那你就猜对了。
2.1.2 HTML5分节元素的不利之处
正如前面那个小节所暗示的那样,我的挫败感越来越容易被察觉,要想掌握其中的一些新元素,可能相当富有挑战性,特别是在理解article和section之间区别的时候。概括来说:一个section可能包含多个article和多个section,并且,一个article可能包含某些section或article,此外,它们两者都会在大纲中创建出section。article和section两者之间是有区别的,但是,没有人—甚至HTML5规范的创作者也没能—设法给出一个清晰简洁、方便开发人员记忆的定义。

在Luke Stevens《The Truth About HTML5》(CreateSpace,2012)这本书中,Luke Stevens对article的隐晦描述是这么评价的:
如果HTML5规范把事情留给你来解决,那它就失效了,因为HTML5规范的全部意义就在于确切地指定你应该做什么。但是现在,它的解释是开放的,并且,到现在为止,还没有带来明显的益处。它是对现有功能的重复……
我太同意他说的话了。我预测,除非可以找到更加清晰的定义,否则,很多人会严重滥用这些元素。
出于技术的原因,我建议在开放的万维网上不要使用这些新元素。首先,较老的IE版本(IE8和8以下版本)根本不支持新元素。为了使老IE版本的浏览器识别出它们,就不得不先用JavaScript来创建它们。当然,这相当简单,只需使用条件注释来实现受大众欢迎的HTML5Shiv:

但是,这样做会使访问者对JavaScript产生依赖。对于每一个使用旧版本IE的访问者来说,他们的JavaScript都会失效,使得不能看到任何内部含有新元素的内容。虽然,这样的用户可能仅仅占很少的一部分,但是可访问性应该意味着每个人都能看到你的内容。如论坛帖子、博客条目或
其次,也是最重要的一点,目前没有可用的浏览器支持新的大纲算法(JAWS屏幕阅读器支持,但总是出错)。所以,你所有的努力并没有真正起到作用—当然,这一点在未来很可能会有所改变。
当然,是否要使用新结构元素,最后还得自己来决定。这不是强制性的—你可以和以前一样,仍然使用div元素。其实,我发现,很难推荐大家来使用这些新元素,除非有人已经为阅读HTML5规范做好了准备,并且能充分理解新元素在文档大纲中如何确切地起作用—而且,在他所处的工作环境中,老式浏览器不会成为一个问题。因为这些东西还处于编写阶段,我将寻找另一种方法来讲解页面结构。幸运的是,正好有一种方法能派上用场,它就是WAI-ARIA。
