本节书摘来自异步社区《AngularJS高级程序设计》一书中的第2章,第2.1节,作者:【美】Adam Freeman(弗里曼)著,更多章节内容可以访问云栖社区“异步社区”公众号查看
第2章 你的第一个AngularJS应用
开始使用AngularJS的最好方式就是潜心钻研进去,创建一个Web应用程序。在本章中,我将带你学习一个简单的开发过程,从一个目标应用程序的静态模型开始,使用AngularJS的特性打造出一个动态的Web应用程序,尽管只是一个简单的程序。在第6~8章,我将向你演示如何创建一个更复杂而实际的AngularJS应用程序,但是现在一个简单的例子将足以用于演示一个AngularJS应用的主要组件,并为本书这部分的其他章节做好准备。
2.1 准备项目
在本章中,我打算从一个对目标程序的静态HTML模型开始,这是一个简单的待办事项应用程序。我在angularjs文件夹下新建了一个名为todo.html的HTML文件。在清单2-1中你可以看到这个新文件的内容。
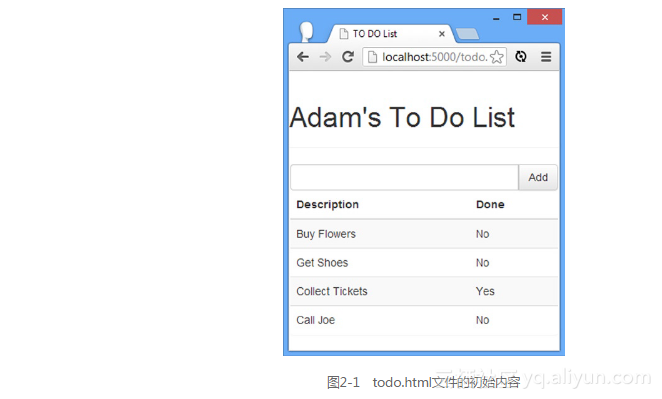
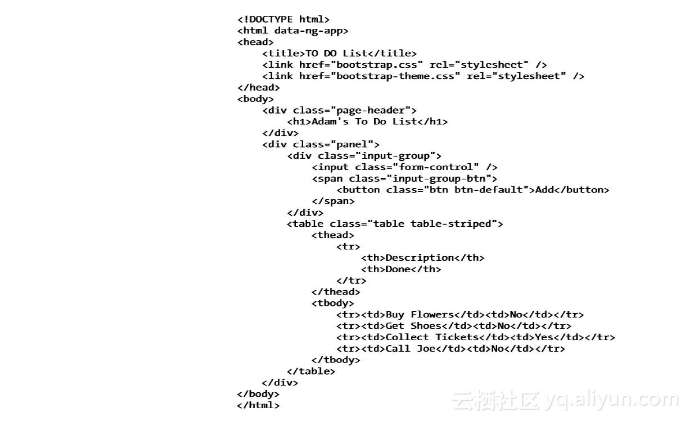
清单2-1 todo.html文件的初始内容
这个文件还没有使用到AngularJS,实际上,目前甚至还没有一个script元素来引入angular.js文件。我很快将会添加这个JavaScript文件并开始使用AngularJS的特性,但是现在,todo.html文件只包括了一些静态HTML元素,提供了一个待办事项应用的骨架:页面顶部的header以及一个包括待办事项项目的表格。要查看所创建的效果,使用浏览器打开todo.html文件,如图2-1所示。