本节书摘来自异步社区《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》一书中的第3章,第3.2节,作者:何新起 更多章节内容可以访问云栖社区“异步社区”公众号查看。
3.2 创建站点
在使用Dreamweaver制作网页前,最好先定义一个站点,这是为了更好地利用站点对文件进行管理,尽可能减少错误,如路径出错、链接出错等。
3.2.1 使用向导建立站点
Dreamweaver是最佳的站点创建和管理工具,使用它可以创建完整的站点。创建本地站点的具体操作步骤如下。
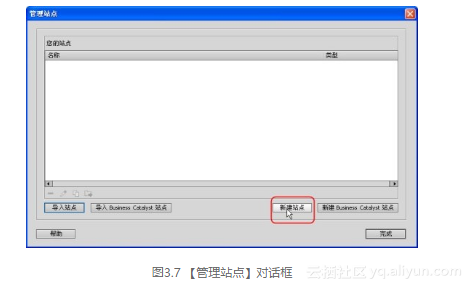
1 选择菜单中【站点】|【管理站点】命令,弹出【管理站点】对话框,在对话框中单击【新建站点】按钮,如图3.7所示。
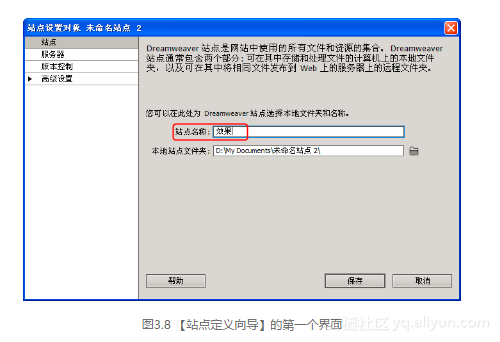
2 弹出【站点设置对象】对话框,在对话框中选择【站点】选项卡,在【站点名称】文本框中输入名称,可以根据网站的需要任意起一个名字,如图3.8所示。


3 单击【本地站点文件夹】文本框右边的浏览文件夹按钮,弹出【选择根文件夹】对话框,选择站点文件存放的根文件夹位置,如图3.9所示。
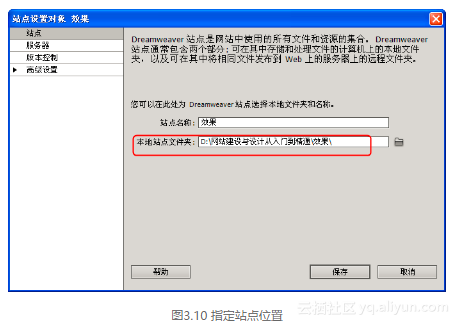
4 单击【选择】按钮,选择站点文件位置,如图3.10所示。


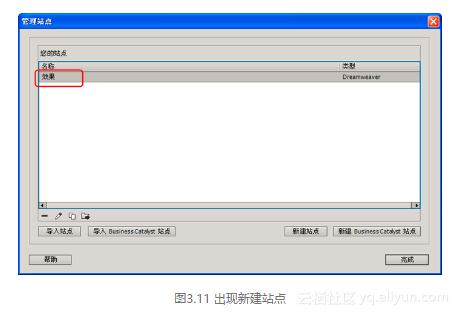
5 单击【保存】按钮,更新站点缓存,回到【管理站点】对话框,站点列表框中显示了新建的站点,如图3.11所示。
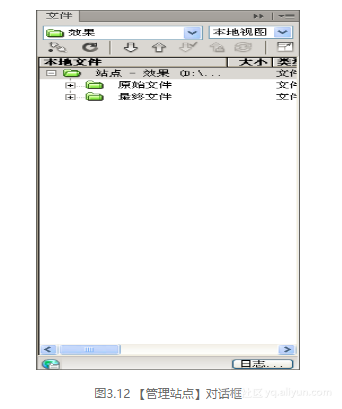
6 单击【完成】按钮,此时在【文件】面板中可以看到创建的站点文件,如图3.12所示。


3.2.2 使用高级设置建立站点
利用节中的方法建立的站点只是站点雏形,还可以在【站点设置对象】对话框中选择【高级设置】选项卡,通过直接设置【本地信息】、【遮盖】、【设计备注】、【文件视图列】、【Contribute】、【模板】、【Spry】和【Web字体】中的参数来快速创建更细致的本地站点。
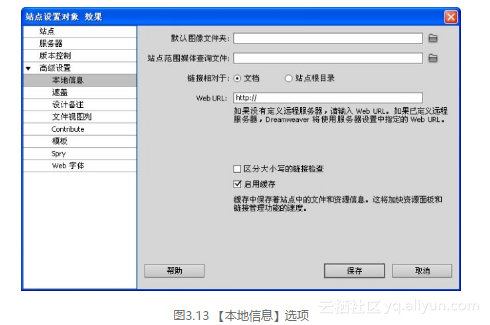
选择菜单中【站点】|【管理站点】命令,弹出【管理站点】对话框,在对话框中选择站点。弹出【站点设置对象 效果】窗口,在窗口的【高级设置】中选择【本地信息】,如图3.13所示。

在【本地信息】选项中可以设置以下参数。
- 在【默认图像文件夹】文本框中,输入此站点的默认图像文件夹的路径,或者单击浏览文件夹按钮浏览到该文件夹。此文件夹是Dreamweaver上传到站点上的图像的位置。
- 【站点范围媒体查询文件】充当站点内所有媒体查询的中央存储库。创建此文件后,从站点内必须使用此文件中的媒体查询才能显示的页面中链接到此文件。
- 【链接相对于】表示在站点中创建指向其他资源或页面的链接时,指定Dreamweaver创建的链接类型。Dreamweaver可以创建两种类型的链接:文档相对链接和站点根目录相对链接。
- 在【Web URL】文本框中,输入已完成的站点将使用的URL。
- 【区分大小写的链接检查】表示在Dreamweaver检查链接时,将检查链接的大小写与文件名的大小写是否相匹配。此选项用于对文件名大小写敏感的UNIX系统。
- 【启用缓存】复选框表示是否创建本地缓存以提高链接和站点管理任务的速度。
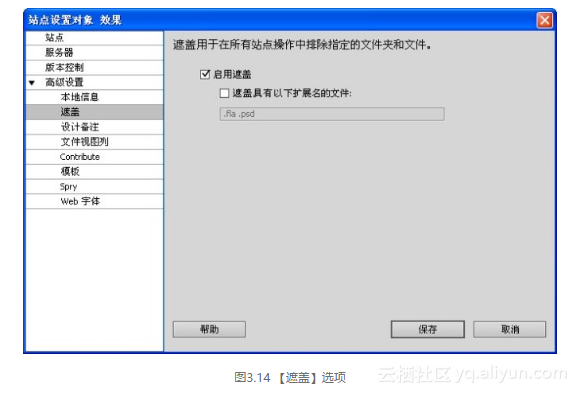
在对话框的【高级设置】中选择【遮盖】选项,如图3.14所示。

在【遮盖】选项中可以设置以下参数。
- 选中【启用遮盖】后激活文件遮盖。
- 遮盖具有以下扩展名的文件:勾选此复选框,可以对特定文件名结尾的文件使用遮盖。
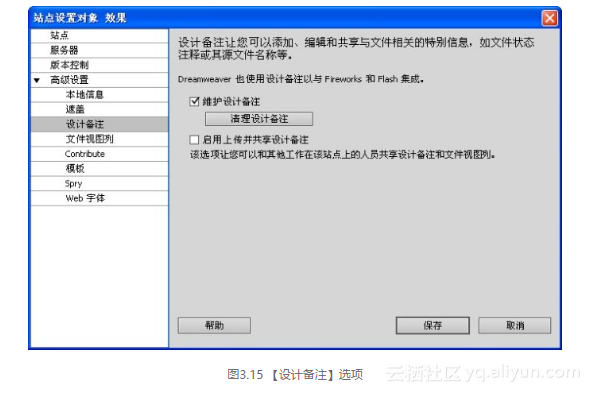
在对话框中的【高级设置】中选择【设计备注】选项,在最初开发站点时,需要记录一些开发过程中的信息和备忘。如果在团队中开发站点,需要记录一些与别人共享的信息,然后上传到服务器,供别人访问,如图3.15所示。

在【设计备注】选项中可以进行如下设置。
- 维护设计备注:可以保存设计备注。
- 清理设计备注:单击此按钮,可以删除过去保存的设计备注。
- 启用上传并共享设计备注:在上传或取出文件的时候,设计备注会上传到远端服务器上。
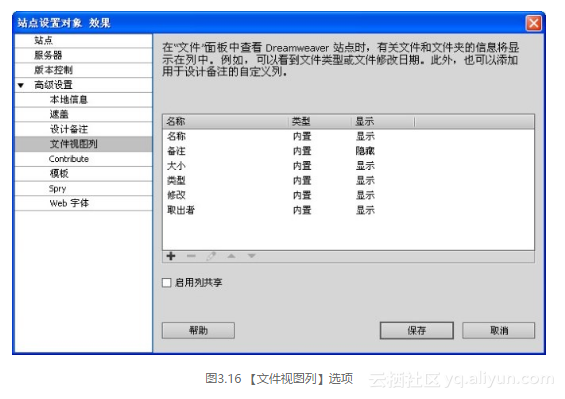
在对话框的【高级设置】中选择【文件视图列】选项,用来设置站点管理器中文件浏览器窗口所显示的内容,如图3.16所示。

在【文件视图列】选项中可以设置如下内容。
- 名称:显示文件名。
- 备注:显示设计备注。
- 大小:显示文件大小。
- 类型:显示文件类型。
- 修改:显示修改内容。
- 取出者:正在被谁打开和修改。
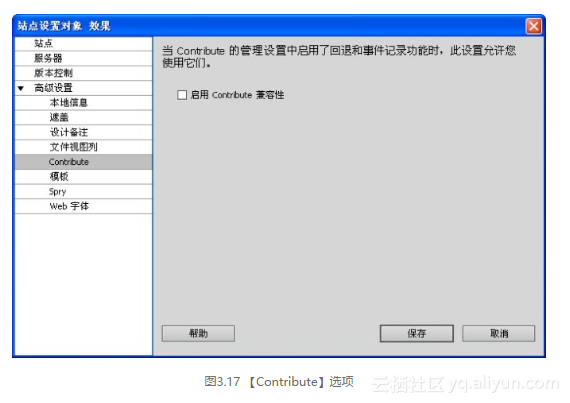
在对话框的【高级设置】中选择【Contribute】选项,勾选【启用Contribute兼容性】复选框可以提高与Contribute用户的兼容性,如图3.17所示。

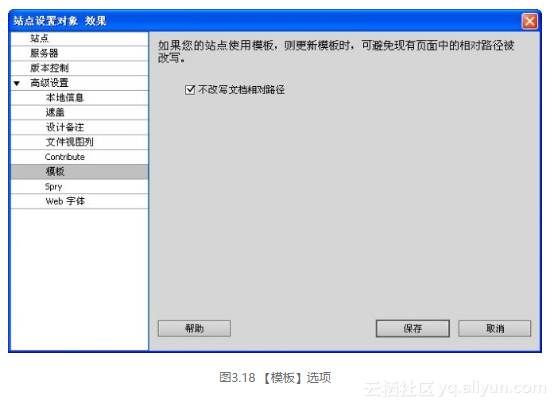
在对话框的【高级设置】中选择【模板】选项,如图3.18所示。

相对路径就是指由这个文件所在的路径引起的跟其他文件(或文件夹)的路径关系。使用相对路径可以为我们带来非常多的便利。
在对话框的【高级设置】中选择【Spry】选项,如图3.19所示。

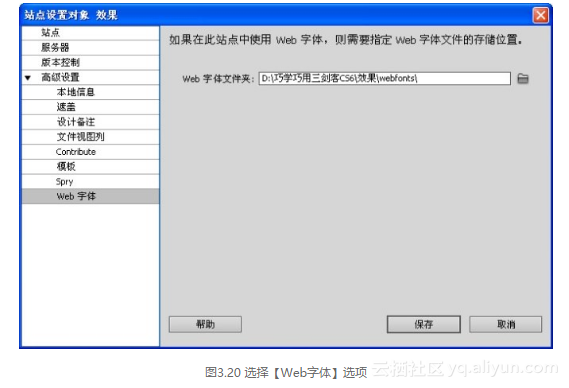
在对话框的【高级设置】中选择【Web字体】选项,如图3.20所示,在这里可以设置网站所需字体的存储位置。